|
1000
|
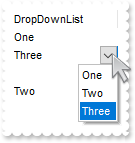
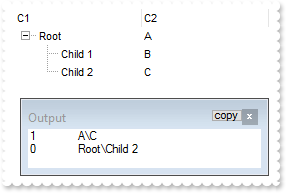
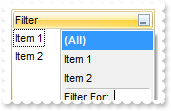
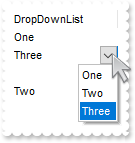
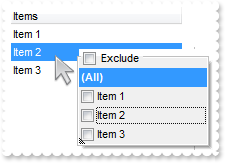
It is possible to search for an item ( inside the Editor ), case insensitive

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Editor = Grid1.Columns.Add("DropDownList").Editor;
var_Editor.EditType = 3;
var_Editor.AddItem(1,"One",null);
var_Editor.AddItem(2,"Two",null);
var_Editor.AddItem(3,"Three",null);
var var_Items = Grid1.Items;
var_Items.AddItem(Grid1.Columns.Item(0).Editor.FindItem(">ONE"));
var_Items.AddItem(Grid1.Columns.Item(0).Editor.FindItem(">ThRee"));
var_Items.AddItem(Grid1.Columns.Item(0).Editor.FindItem("ONE"));
var_Items.AddItem(Grid1.Columns.Item(0).Editor.FindItem(">tWo"));
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
999
|
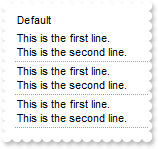
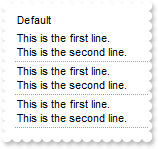
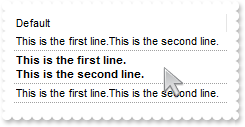
The text after the BR-tag is in same line as the text before the BR-tag (entire column)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.DrawGridLines = 1;
var var_Column = Grid1.Columns.Add("Default");
var_Column.Def(17) = 1;
var_Column.Def(16) = false;
var var_Items = Grid1.Items;
var_Items.AddItem("This is the first line.<br>This is the second line.");
var_Items.AddItem("This is the first line.<br>This is the second line.");
var_Items.AddItem("This is the first line.<br>This is the second line.");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
998
|
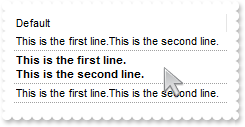
The text after the BR-tag is in same line as the text before the BR-tag (individual)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.DrawGridLines = 1;
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.CellValueFormat(var_Items.AddItem("This is the first line.<br>This is the second line."),0) = 1;
var h = var_Items.AddItem("<b>This is the first line.<br>This is the second line.</b>");
var_Items.CellValueFormat(h,0) = 1;
var_Items.CellSingleLine(h,0) = false;
var_Items.CellValueFormat(var_Items.AddItem("This is the first line.<br>This is the second line."),0) = 1;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
997
|
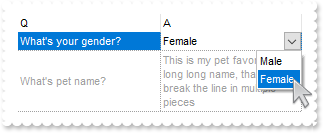
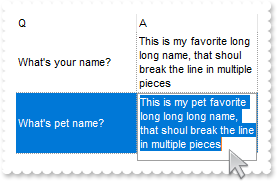
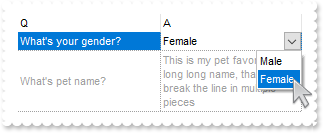
Can I disable an item once the user selects a new value into a different item

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
var var_Items = Grid1.Items;
var_Items.EnableItem(var_Items.ItemByIndex(1)) = NewValue;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.FreezeEvents(true);
Grid1.BeginUpdate();
Grid1.ScrollBySingleLine = true;
Grid1.DrawGridLines = -2;
Grid1.Columns.Add("Q");
Grid1.Columns.Add("A");
var var_Items = Grid1.Items;
var h1 = var_Items.AddItem("What's your gender?");
var var_Editor = var_Items.CellEditor(h1,1);
var_Editor.EditType = 3;
var_Editor.AddItem(1,"Male",null);
var_Editor.AddItem(0,"Female",null);
var_Items.CellValue(h1,1) = 1;
var h2 = var_Items.AddItem("What's pet name?");
var_Items.CellValue(h2,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces";
var_Items.CellSingleLine(h2,1) = false;
Grid1.EndUpdate();
Grid1.FreezeEvents(false);
}
</SCRIPT>
</BODY>
|
|
996
|
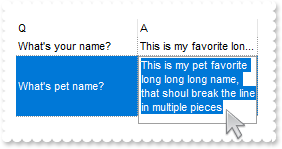
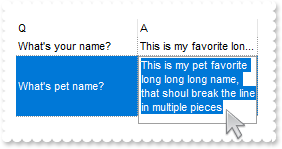
How can I get a row expanded / enlarged to fit the cell's text (entire column)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ScrollBySingleLine = true;
Grid1.DrawGridLines = -2;
Grid1.Columns.Add("Q");
var var_Column = Grid1.Columns.Add("A");
var_Column.Def(16) = false;
var var_Editor = var_Column.Editor;
var_Editor.EditType = 5;
var_Editor.Appearance = 8;
var var_Items = Grid1.Items;
var h1 = var_Items.AddItem("What's name?");
var_Items.CellValue(h1,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces";
var h2 = var_Items.AddItem("What's your pet name?");
var_Items.CellValue(h2,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
995
|
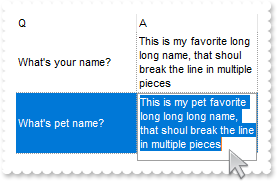
How can I get a row expanded / enlarged to fit the cell's text (individual cell)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ScrollBySingleLine = true;
Grid1.DrawGridLines = -2;
Grid1.Columns.Add("Q");
Grid1.Columns.Add("A");
var var_Items = Grid1.Items;
var h1 = var_Items.AddItem("What's name?");
var_Items.CellValue(h1,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces";
var h2 = var_Items.AddItem("What's your pet name?");
var var_Editor = var_Items.CellEditor(h2,1);
var_Editor.EditType = 5;
var_Editor.Appearance = 8;
var_Items.CellValue(h2,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces";
var_Items.CellSingleLine(h2,1) = false;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
994
|
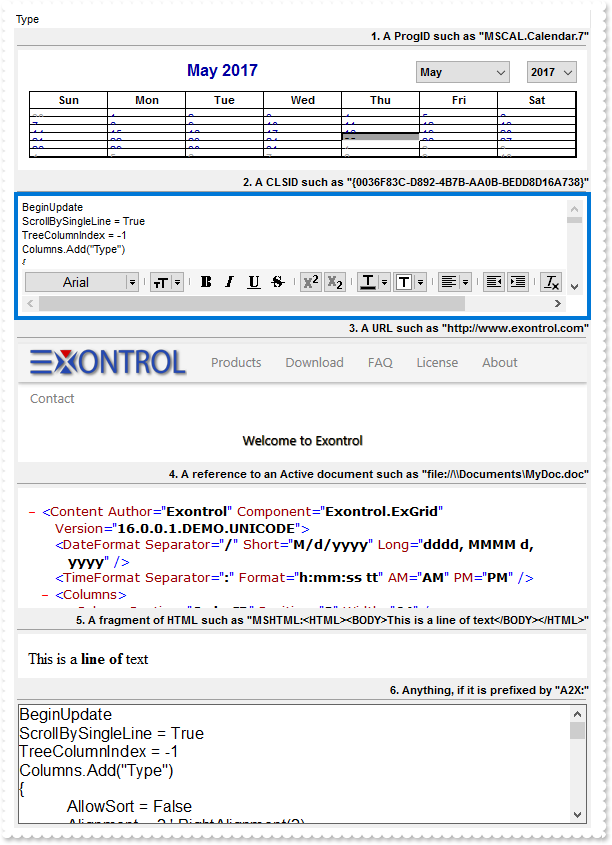
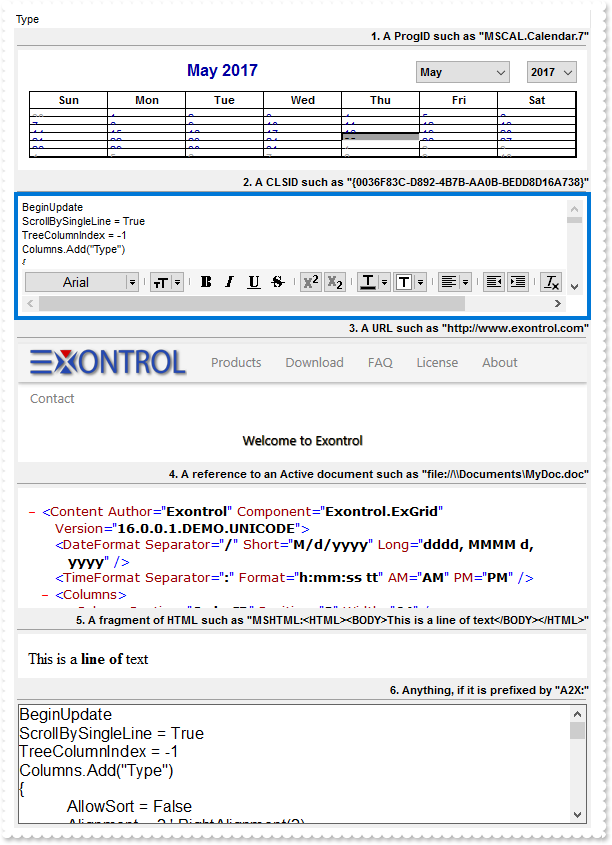
InsertControlItem / UserEditor / A2X:

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.BackColor = 15790320;
Grid1.ConditionalFormats.Add("1 = 1",null).Bold = true;
Grid1.Columns.Add("Type").Alignment = 2;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("1. A ProgID such as \"MSCAL.Calendar.7\"");
var_Items.ItemDivider(h) = 0;
var hX = var_Items.InsertControlItem(0,"MSCAL.Calendar","");
var_Items.ItemObject(hX).BackColor = 16777215;
h = var_Items.AddItem("2. A CLSID such as \"{0036F83C-D892-4B7B-AA0B-BEDD8D16A738}\"");
var_Items.ItemDivider(h) = 0;
hX = var_Items.InsertControlItem(0,"{0036F83C-D892-4B7B-AA0B-BEDD8D16A738}","");
h = var_Items.AddItem("3. A URL such as \"http://www.exontrol.com\"");
var_Items.ItemDivider(h) = 0;
hX = var_Items.InsertControlItem(0,"http://www.exontrol.com","");
h = var_Items.AddItem("4. A reference to an Active document such as \"file://\\\\Documents\\MyDoc.doc\"");
var_Items.ItemDivider(h) = 0;
hX = var_Items.InsertControlItem(0,"file://C:\\empesting.xml","");
h = var_Items.AddItem("5.A fragment of HTML such as \"MSHTML:<HTML><BODY>This is a line of text</BODY></HTML>\"");
var_Items.ItemDivider(h) = 0;
hX = var_Items.InsertControlItem(0,"MSHTML:<HTML><BODY>This is a <b>line of</b> text</BODY></HTML>","");
var_Items.ItemHeight(hX) = 56;
h = var_Items.AddItem("6.Anything, if it is preffixed by \"A2X:\"");
var_Items.ItemDivider(h) = 0;
hX = var_Items.InsertControlItem(0,"A2X:TOC24.Toc24Ctrl.1","");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
993
|
How do I add a RichTextBox editor
<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="UserEditorOleEvent(Object, Ev, CloseEditor, Item, ColIndex)" LANGUAGE="JScript">
alert( Ev );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.DrawGridLines = -1;
Grid1.DefaultItemHeight = 32;
var var_Editor = Grid1.Columns.Add("RICHTEXT").Editor;
var_Editor.EditType = 16;
var_Editor.UserEditor("RICHTEXT.RichtextCtrl","");
var var_RichTextBox = var_Editor.UserEditorObject;
var_RichTextBox.AutoVerbMenu = true;
var_RichTextBox.TextRTF = "{\\rtf1\\ansi{\\fonttbl\\f0\\fswiss Helvetica;}\\f0\\pard\\r\\nThis is some {\\b bold} text.\\par\\r\\n}";
var var_Items = Grid1.Items;
var_Items.AddItem("RICHTEXT.RichtextCtrl");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
992
|
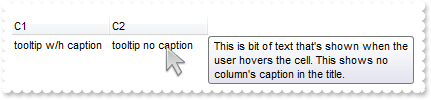
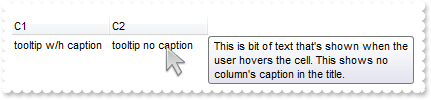
Is it possible to trap a double-click event on a specific cell and when that happens, to set the cell to a specific value
<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="DblClick(Shift, X, Y)" LANGUAGE="JScript">
var h = Grid1.ItemFromPoint(-1,-1,c,hit);
alert( Grid1.Items.CellValue(h,c) );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.DrawGridLines = -2;
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Item 1"),1) = "Item 2";
var_Items.CellValue(var_Items.AddItem("Item 3"),1) = "Item 4";
var_Items.CellValue(var_Items.AddItem("Item 5"),1) = "Item 6";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
991
|
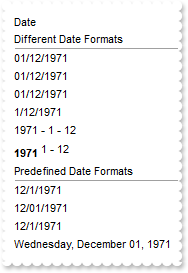
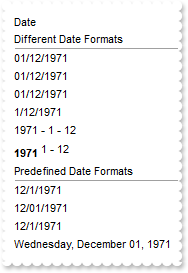
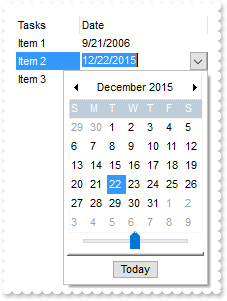
How can I display dates in DD/MM/YYYY format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ScrollBySingleLine = false;
Grid1.Columns.Add("Date");
var var_Items = Grid1.Items;
var_Items.ItemDivider(var_Items.AddItem("Different Date Formats")) = 0;
var_Items.FormatCell(var_Items.AddItem("12/1/1971"),0) = "((shortdateF(value) mid 4) left 2) + `/` + (shortdateF (value) left 2) + `/` + (shortdateF (value) right 4)";
var_Items.FormatCell(var_Items.AddItem("12/1/1971"),0) = "(1 array (0:=(shortdateF(value) split `/`))) + `/` + (0 array (=:0) ) + `/` + (2 array (=:0) )";
var_Items.FormatCell(var_Items.AddItem("12/1/1971"),0) = "((`0` + day(value) ) right 2) + `/` + ((`0` + month(value) ) right 2) + `/` + year(value)";
var_Items.FormatCell(var_Items.AddItem("12/1/1971"),0) = "day(value) + `/` + month(value) + `/` + year(value)";
var_Items.FormatCell(var_Items.AddItem("12/1/1971"),0) = "year(value) + ` - ` + day(value) + ` - ` + month(value)";
var h = var_Items.AddItem("12/1/1971");
var_Items.ItemHeight(h) = 24;
var_Items.CellValueFormat(h,0) = 1;
var_Items.FormatCell(h,0) = "`<b>` + year(value) + `</b><off -4> ` + day(value) + ` - ` + month(value)";
var_Items.ItemDivider(var_Items.AddItem("Predefined Date Formats")) = 0;
var_Items.FormatCell(var_Items.AddItem("12/1/1971"),0) = "value";
var_Items.FormatCell(var_Items.AddItem("12/1/1971"),0) = "shortdateF(value)";
var_Items.FormatCell(var_Items.AddItem("12/1/1971"),0) = "shortdate(value)";
var_Items.FormatCell(var_Items.AddItem("12/1/1971"),0) = "longdate(value)";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
990
|
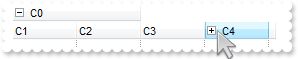
I have noticed that the column gets resized once I release the mouse. I have a column that displays multiple-lines cells, and the text gets wrapped only when user releases the mouse. Is it possible to get resized contiguously as I had before
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ScrollBySingleLine = false;
Grid1.DrawGridLines = 2;
Grid1.ColumnsAllowSizing = true;
Grid1.Columns.Add("Column A (cont)").Def(64) = true;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column B (cont)").Def(64) = true;
Grid1.Columns.Add("Column 2");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
989
|
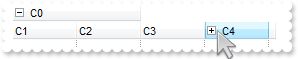
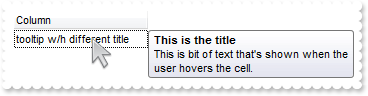
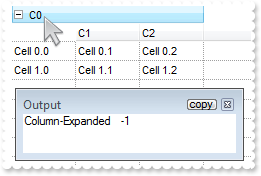
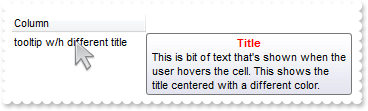
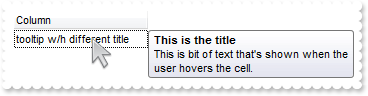
How do I get the column from cursor, when it hovers the empty portion of the items section
<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var i = Grid1.ItemFromPoint(0,-1,c,hit);
alert( "Column" );
alert( c );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.DrawGridLines = 2;
Grid1.Columns.Add("Column 0");
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
988
|
How do I add items once the user clicks the empty area
<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Click()" LANGUAGE="JScript">
var i = Grid1.ItemFromPoint(0,-1,c,hit);
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem(i),1) = c;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Number of Items to Add");
Grid1.Columns.Add("Click on Column");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
987
|
Is there any option to stop events
<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddItem(Item)" LANGUAGE="JScript">
alert( "AddItem event is fired only if FreezeEvents(False) is called" );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.FreezeEvents(true);
Grid1.BeginUpdate();
Grid1.DefaultItemHeight = 24;
Grid1.Columns.Add("Task");
var var_Items = Grid1.Items;
var h1 = var_Items.AddItem("Task 1");
var h2 = var_Items.AddItem("Task 2");
Grid1.EndUpdate();
Grid1.FreezeEvents(false);
}
</SCRIPT>
</BODY>
|
|
986
|
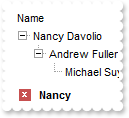
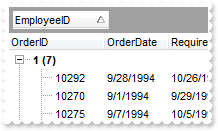
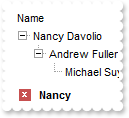
How can I include the child items, when a filter is applied

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = true;
Grid1.ContinueColumnScroll = 0;
Grid1.MarkSearchColumn = false;
Grid1.SearchColumnIndex = 1;
Grid1.Indent = 16;
Grid1.LinesAtRoot = -1;
Grid1.FilterBarPromptVisible = 1;
Grid1.FilterBarPromptPattern = "Nancy";
Grid1.FilterInclude = 1;
var var_Columns = Grid1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Grid1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.InsertItem(h0,null,"Andrew Fuller");
var_Items.CellValue(h0,1) = "Vice President, Sales";
var_Items.CellValue(h0,2) = "Tacoma";
h0 = var_Items.InsertItem(h0,null,"Michael Suyama");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Kirkland";
h0 = var_Items.InsertItem(h0,null,"Margaret Peacock");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Redmond";
var_Items.ExpandItem(0) = true;
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
985
|
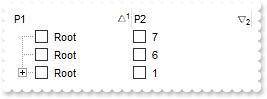
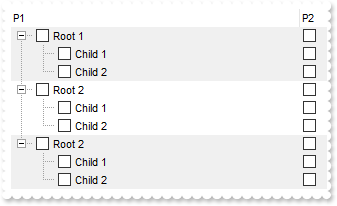
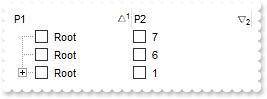
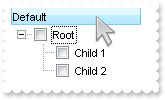
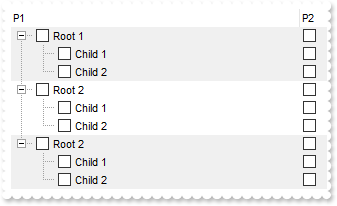
How do I prevent changing the cell's state ( check-box state )
<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="CellStateChanging(Item, ColIndex, NewState)" LANGUAGE="JScript">
var var_Items = Grid1.Items;
NewState = var_Items.CellState(Item,ColIndex);
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
var var_Column = Grid1.Columns.Add("P1");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Column1 = Grid1.Columns.Add("P2");
var_Column1.Def(0) = true;
var_Column1.PartialCheck = true;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
984
|
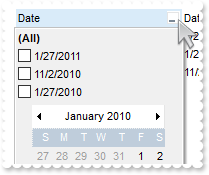
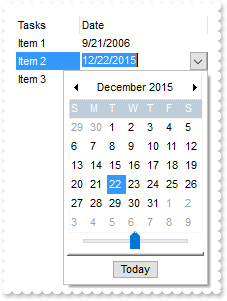
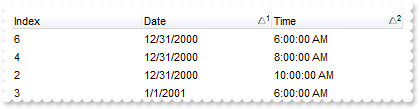
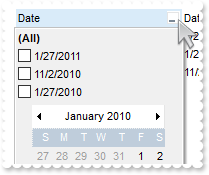
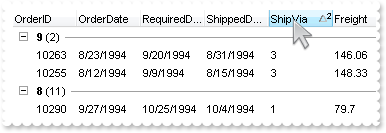
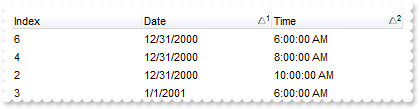
How do I get sorted the column as string, numeric, date, date and time. Also how can it be applied to drop down filter panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("Date");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 1296;
var var_Column1 = Grid1.Columns.Add("DateTime");
var_Column1.SortType = 3;
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.FilterList = 1296;
var var_Column2 = Grid1.Columns.Add("Time");
var_Column2.SortType = 4;
var_Column2.DisplayFilterButton = true;
var_Column2.DisplayFilterPattern = false;
var_Column2.FilterList = 1296;
var_Column2.FormatColumn = "time(value)";
var var_Column3 = Grid1.Columns.Add("Numeric");
var_Column3.SortType = 1;
var_Column3.DisplayFilterButton = true;
var_Column3.FilterList = 1296;
var var_Column4 = Grid1.Columns.Add("String");
var_Column4.DisplayFilterButton = true;
var_Column4.FilterList = 1296;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("1/27/2010");
var_Items.CellValue(h,1) = "1/27/2010 10:00:00 AM";
var_Items.CellValue(h,2) = var_Items.CellValue(h,1);
var_Items.CellValue(h,3) = 1;
var_Items.CellValue(h,4) = var_Items.CellValue(h,3);
h = var_Items.AddItem("1/27/2011");
var_Items.CellValue(h,1) = "1/27/2011 9:00:00 AM";
var_Items.CellValue(h,2) = var_Items.CellValue(h,1);
var_Items.CellValue(h,3) = 11;
var_Items.CellValue(h,4) = var_Items.CellValue(h,3);
h = var_Items.AddItem("11/2/2010");
var_Items.CellValue(h,1) = "11/2/2010 9:00:00 AM";
var_Items.CellValue(h,2) = var_Items.CellValue(h,1);
var_Items.CellValue(h,3) = 2;
var_Items.CellValue(h,4) = var_Items.CellValue(h,3);
Grid1.Columns.Item("DateTime").DisplayFilterDate = false;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
983
|
I am using Layout property to sort multiple columns at once. The problem is that all items get expanded. How do I prevent that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
var var_Column = Grid1.Columns.Add("P1");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Column1 = Grid1.Columns.Add("P2");
var_Column1.Def(0) = true;
var_Column1.PartialCheck = true;
var_Column1.FormatColumn = "1 index ``";
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child A");
var_Items.InsertItem(h,null,"Child B");
var_Items.InsertItem(h,null,"Child A");
var_Items.InsertItem(h,null,"Child B");
var_Items.AddItem("Root");
var_Items.AddItem("Root");
Grid1.SingleSort = false;
Grid1.Layout = "multiplesort=\"C0:1 C1:2\";collapse=\"\"";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
982
|
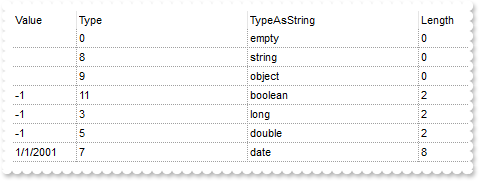
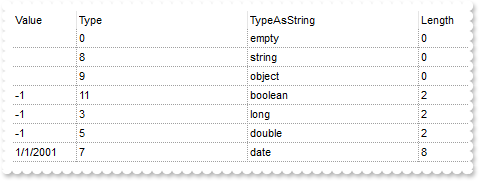
How do I find the cell's type, or what the cell holds

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.DrawGridLines = -2;
var var_Columns = Grid1.Columns;
var_Columns.Add("Value").Width = 24;
var_Columns.Add("Type").FormatColumn = "type(%0)";
var_Columns.Add("TypeAsString").FormatColumn = "(0 := type(%0)) array (`empty`, `null`, `short`, `long`, `float`, `double`, `currency`, `date`, `string`, `object`, `error`, `b" +
"oolean`, `variant`, `any`, `reserved`, `decimal`, `char`, `byte`, `unsigned short`, `unsigned long`, `long on 64 bits`)";
var_Columns.Add("Length").FormatColumn = "len(%0)";
var var_Items = Grid1.Items;
var_Items.AddItem(null);
var_Items.AddItem("");
var_Items.CellValue(.AddItem(null),0) = Grid1;
var_Items.CellValue(var_Items.AddItem(null),0) = true;
var_Items.CellValue(var_Items.AddItem(null),0) = -1;
var_Items.CellValue(var_Items.AddItem(null),0) = -1;
var_Items.CellValue(var_Items.AddItem(null),0) = "1/1/2001";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
981
|
How can I get ride / hide the image being dragged by OLE Drag and Drop
<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="OLEStartDrag(Data, AllowedEffects)" LANGUAGE="JScript">
// Data.SetData("data to drag")
AllowedEffects = 1;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.OLEDropMode = 1;
Grid1.Background(34) = 16777215;
Grid1.LinesAtRoot = -1;
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
980
|
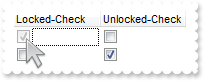
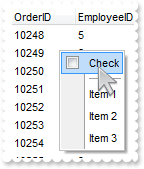
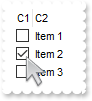
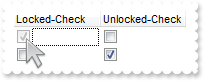
The ReadOnly property does not prevent changing the column's check-box (sample 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ShowFocusRect = false;
var var_Column = Grid1.Columns.Add("C1");
var_Column.AllowSizing = false;
var_Column.Width = 18;
var_Column.Editor.EditType = 19;
Grid1.Columns.Add("C2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem(0),1) = "Item 1";
var_Items.CellValue(var_Items.AddItem(-1),1) = "Item 2";
var_Items.CellValue(var_Items.AddItem(0),1) = "Item 3";
Grid1.ReadOnly = true;
Grid1.Columns.Item(0).Editor.Option(17) = 2;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
979
|
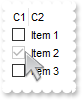
The ReadOnly property does not prevent changing the column's check-box (sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ShowFocusRect = false;
var var_Column = Grid1.Columns.Add("C1");
var_Column.AllowSizing = false;
var_Column.Width = 18;
var var_Editor = var_Column.Editor;
var_Editor.EditType = 19;
var_Editor.Option(17) = 1;
Grid1.Columns.Add("C2");
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem(0),1) = "Item 1";
var_Items.CellValue(var_Items.AddItem(-1),1) = "Item 2";
var_Items.CellValue(var_Items.AddItem(0),1) = "Item 3";
Grid1.ReadOnly = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
978
|
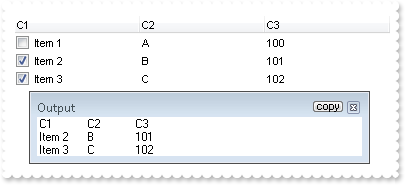
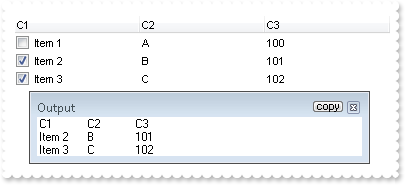
How can I export checked items only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Columns = Grid1.Columns;
var_Columns.Add("C1").Def(0) = true;
var_Columns.Add("C2").FormatColumn = "1 index `A-Z`";
var_Columns.Add("C3").FormatColumn = "100 index ``";
var var_Items = Grid1.Items;
var_Items.AddItem("Item 1");
var_Items.CellState(var_Items.AddItem("Item 2"),null) = 1;
var_Items.CellState(var_Items.AddItem("Item 3"),null) = 1;
Grid1.EndUpdate();
alert( "Export CSV Checked Items Only:" );
alert( Grid1.Export("","chk") );
}
</SCRIPT>
</BODY>
|
|
977
|
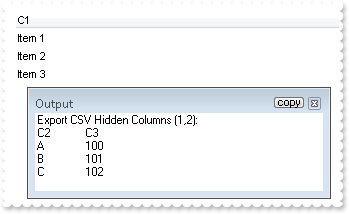
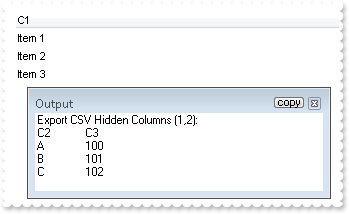
How can I export a hidden column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Columns = Grid1.Columns;
var_Columns.Add("C1");
var var_Column = var_Columns.Add("C2");
var_Column.FormatColumn = "1 index `A-Z`";
var_Column.Visible = false;
var var_Column1 = var_Columns.Add("C3");
var_Column1.FormatColumn = "100 index ``";
var_Column1.Visible = false;
var var_Items = Grid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
Grid1.EndUpdate();
alert( "Export CSV Hidden Columns (1,2):" );
alert( Grid1.Export("","|1,2") );
}
</SCRIPT>
</BODY>
|
|
976
|
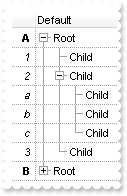
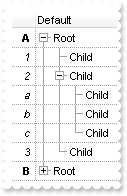
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 3)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.DrawGridLines = -2;
Grid1.AutoDrag = 3;
Grid1.HasLines = 1;
Grid1.Indent = 16;
Grid1.MarkSearchColumn = false;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "((1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 + `` : (=:0 mid (1 + 1 + =:1) ) + `)` ) + ` ` + value";
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child");
var hChild = var_Items.InsertItem(h,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(h,null,"Child");
var_Items.ExpandItem(0) = true;
h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child");
hChild = var_Items.InsertItem(h,null,"Child");
var_Items.CellState(hChild,0) = 1;
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(h,null,"Child");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
975
|
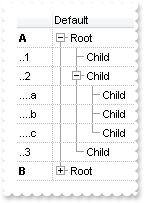
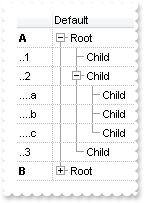
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.GridLineColor = 12500670;
Grid1.DrawGridLines = -2;
Grid1.AutoDrag = 3;
Grid1.HasLines = 1;
Grid1.Indent = 16;
var var_Columns = Grid1.Columns;
var_Columns.Add("Default");
var var_Column = var_Columns.Add("");
var_Column.Def(17) = 1;
var_Column.Def(49) = 4;
var_Column.AllowSizing = false;
var_Column.Width = 36;
var_Column.Position = 0;
var_Column.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : (`............` left 2 * (=:0 count `.`)) + (=:0 mid (1 + 1 + =" +
":1) ) ";
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child");
var hChild = var_Items.InsertItem(h,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(h,null,"Child");
var_Items.ExpandItem(0) = true;
h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child");
hChild = var_Items.InsertItem(h,null,"Child");
var_Items.CellState(hChild,0) = 1;
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(h,null,"Child");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
974
|
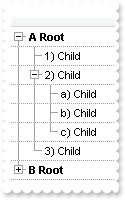
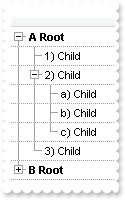
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.DrawGridLines = -2;
Grid1.AutoDrag = 3;
Grid1.HasLines = 1;
Grid1.Indent = 16;
var var_Columns = Grid1.Columns;
var_Columns.Add("Default");
var var_Column = var_Columns.Add("");
var_Column.Def(17) = 1;
var_Column.Def(49) = 4;
var_Column.Alignment = 2;
var_Column.AllowSizing = false;
var_Column.Width = 24;
var_Column.Position = 0;
var_Column.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : `<i>` + (=:0 mid (1 + 1 + =:1) ) ";
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child");
var hChild = var_Items.InsertItem(h,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(h,null,"Child");
var_Items.ExpandItem(0) = true;
h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child");
hChild = var_Items.InsertItem(h,null,"Child");
var_Items.CellState(hChild,0) = 1;
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(hChild,null,"Child");
var_Items.InsertItem(h,null,"Child");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
973
|
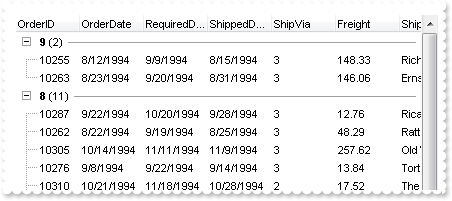
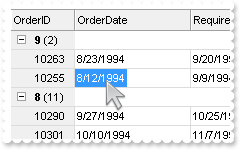
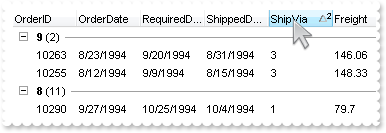
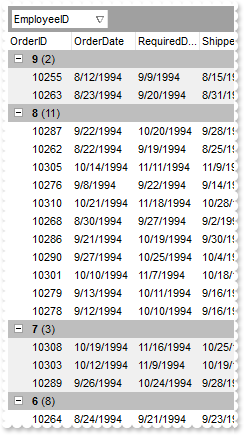
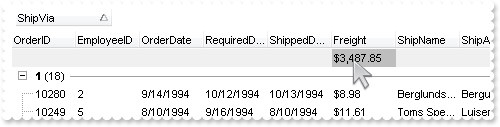
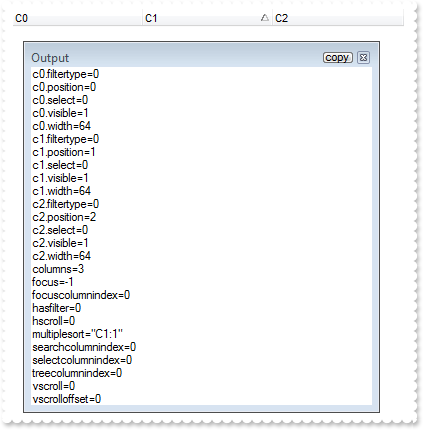
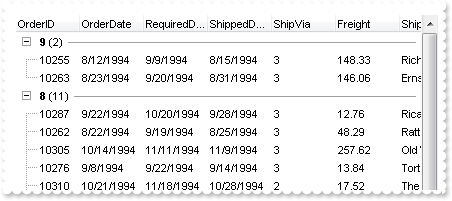
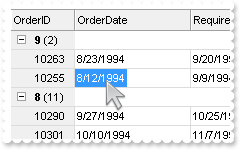
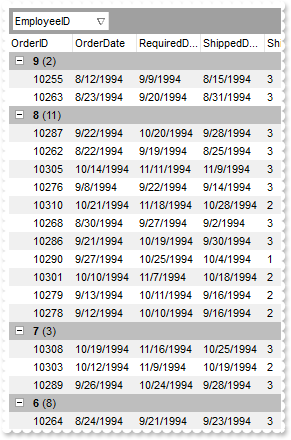
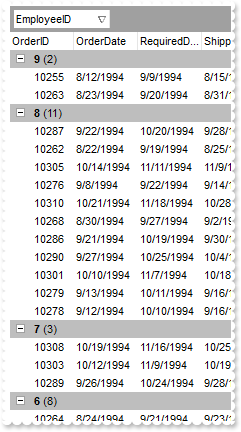
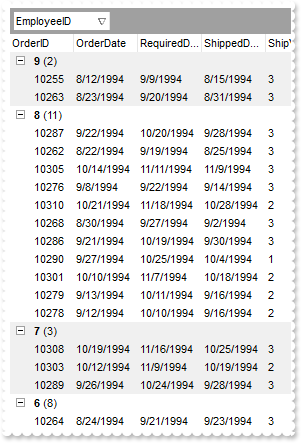
How can I programmatically group by columns, without having the control's sort bar visible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SortBarHeight = 0;
Grid1.SortBarVisible = true;
Grid1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
Grid1.AllowGroupBy = true;
Grid1.Layout = "multiplesort=\"C1:2\"";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
972
|
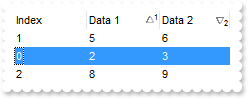
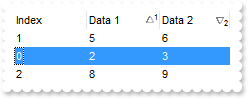
How do I perform my own sort

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Sort()" LANGUAGE="JScript">
alert( "Sort" );
var var_Items = Grid1.Items;
var_Items.ItemPosition(var_Items.ItemByIndex(1)) = 0;
var_Items.ItemPosition(var_Items.ItemByIndex(0)) = 1;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.SingleSort = false;
Grid1.SortOnClick = 1;
var var_Columns = Grid1.Columns;
var_Columns.Add("Index").FormatColumn = "0 index ``";
var_Columns.Add("Data 1");
var_Columns.Add("Data 2");
var var_Items = Grid1.Items;
var h = var_Items.AddItem(0);
var_Items.CellValue(h,1) = 2;
var_Items.CellValue(h,2) = 3;
h = var_Items.AddItem(4);
var_Items.CellValue(h,1) = 5;
var_Items.CellValue(h,2) = 6;
h = var_Items.AddItem(7);
var_Items.CellValue(h,1) = 8;
var_Items.CellValue(h,2) = 9;
Grid1.Layout = "multiplesort=\"C1:1 C2:2\"";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
971
|
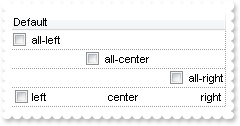
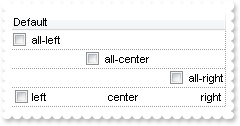
Is it possible to have a different alignment for parts of the cell's caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.TreeColumnIndex = -1;
Grid1.DrawGridLines = -2;
var var_Column = Grid1.Columns.Add("Default");
var_Column.Def(0) = true;
var var_Items = Grid1.Items;
var_Items.CellHAlignment(var_Items.AddItem("all-left"),0) = 0;
var_Items.CellHAlignment(var_Items.AddItem("all-center"),0) = 1;
var_Items.CellHAlignment(var_Items.AddItem("all-right"),0) = 2;
var h = var_Items.AddItem("left<c>center<r>right");
var_Items.CellValueFormat(h,0) = 1;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
970
|
I have a column with Def(exCellSingleLine) property on False, word-wrapping, and I am wondering if possible to update the column's content while user is resizing it
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("MultipleLine");
var_Column.Width = 32;
var_Column.Def(16) = false;
var_Column.Def(64) = true;
var var_Column1 = var_Columns.Add("SingleLine");
var_Column1.Def(16) = false;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("This is a bit of long text that should break the line"),1) = "This is a bit of long text that should break the line";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
969
|
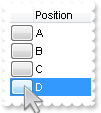
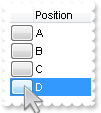
How can I get the absolute position of an item
<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var var_Items = Grid1.Items;
alert( var_Items.CellCaption(Grid1.ItemFromPoint(-1,-1,c,hit),"Position") );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.BackColorAlternate = 15790320;
Grid1.LinesAtRoot = -1;
Grid1.Columns.Add("Def").DisplayFilterButton = true;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(var_Items.InsertItem(h,null,"Child 1"),null,"Sub-Child 1");
var_Items.InsertItem(var_Items.InsertItem(h,null,"Child 2"),null,"Sub-Child 2");
Grid1.PutItems(Grid1.GetItems(-1),null);
Grid1.PutItems(Grid1.GetItems(-1),null);
Grid1.PutItems(Grid1.GetItems(-1),null);
var var_Column = Grid1.Columns.Add("Position");
var_Column.FormatColumn = "1 apos ``";
var_Column.Visible = false;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
968
|
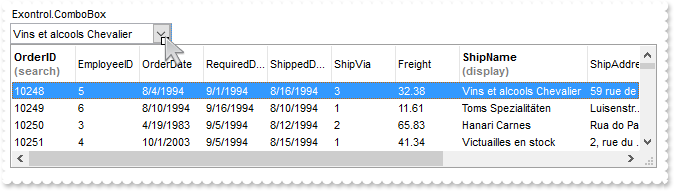
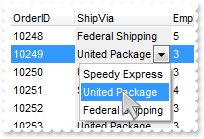
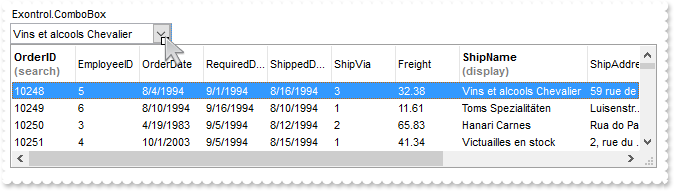
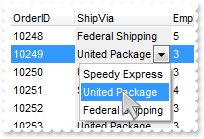
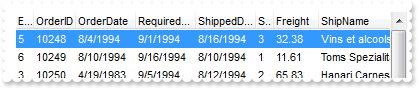
I am using ExComboBox as an user editor, how can I display a different column

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="UserEditorClose(Object, Item, ColIndex)" LANGUAGE="JScript">
// Items.CellValue(Item,ColIndex) = Object.Value
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="UserEditorOleEvent(Object, Ev, CloseEditor, Item, ColIndex)" LANGUAGE="JScript">
alert( Ev );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="UserEditorOpen(Object, Item, ColIndex)" LANGUAGE="JScript">
// Object.Value = Me.Items.CellValue(Item,ColIndex)
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Editor = Grid1.Columns.Add("Exontrol.ComboBox").Editor;
var_Editor.EditType = 16;
var_Editor.UserEditor("Exontrol.ComboBox","");
var var_ComboBox = var_Editor.UserEditorObject;
var_ComboBox.BeginUpdate();
var_ComboBox.Style = 2;
var_ComboBox.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
var_ComboBox.DataSource = rs;
var_ComboBox.Alignment = 0;
var_ComboBox.IntegralHeight = true;
var_ComboBox.MinHeightList = 128;
var_ComboBox.MinWidthList = 648;
var_ComboBox.HeaderHeight = 36;
var_ComboBox.AllowSizeGrip = true;
var_ComboBox.SingleEdit = true;
var_ComboBox.LabelColumnIndex = 7;
var_ComboBox.SearchColumnIndex = 0;
var var_Column = var_ComboBox.Columns.Item(0);
var_Column.HeaderBold = true;
var_Column.HTMLCaption = "OrderID<br><fgcolor=808080>(search)";
var var_Column1 = var_ComboBox.Columns.Item(7);
var_Column1.HeaderBold = true;
var_Column1.HTMLCaption = "ShipName<br><fgcolor=808080>(display)";
var_Column1.Width = 128;
var_ComboBox.UseTabKey = false;
var_ComboBox.EndUpdate();
Grid1.DrawGridLines = -2;
Grid1.DefaultItemHeight = 21;
var var_Items = Grid1.Items;
var_Items.CellEditorVisible(var_Items.AddItem(10248),0) = 1;
var_Items.CellEditorVisible(var_Items.AddItem(10249),0) = 1;
var_Items.CellEditorVisible(var_Items.AddItem(10250),0) = 1;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
967
|
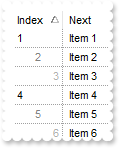
How do I sort the index column as numeric (Method 3)

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = Grid1.Items;
var_Items.CellData(Item,1) = var_Items.CellCaption(Item,1);
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.DrawGridLines = -1;
Grid1.ColumnAutoResize = true;
Grid1.ShowFocusRect = false;
var var_Column = Grid1.Columns.Add("Next");
var_Column.Def(48) = 4;
var_Column.Def(52) = 4;
var var_Column1 = Grid1.Columns.Add("Index");
var_Column1.AllowSizing = false;
var_Column1.Width = 48;
var_Column1.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)";
var_Column1.Def(17) = 1;
var_Column1.SortType = 5;
var_Column1.Position = 0;
var var_Items = Grid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.AddItem("Item 5");
var_Items.AddItem("Item 6");
var_Items.AddItem("Item 7");
var_Items.AddItem("Item 8");
var_Items.AddItem("Item 9");
var_Items.AddItem("Item 10");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
966
|
How do I sort the index column as numeric (Method 2)

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = Grid1.Items;
var_Items.CellSortData(Item,1) = var_Items.CellCaption(Item,1);
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.DrawGridLines = -1;
Grid1.ColumnAutoResize = true;
Grid1.ShowFocusRect = false;
var var_Column = Grid1.Columns.Add("Next");
var_Column.Def(48) = 4;
var_Column.Def(52) = 4;
var var_Column1 = Grid1.Columns.Add("Index");
var_Column1.AllowSizing = false;
var_Column1.Width = 48;
var_Column1.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)";
var_Column1.Def(17) = 1;
var_Column1.SortType = 6;
var_Column1.Position = 0;
var var_Items = Grid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.AddItem("Item 5");
var_Items.AddItem("Item 6");
var_Items.AddItem("Item 7");
var_Items.AddItem("Item 8");
var_Items.AddItem("Item 9");
var_Items.AddItem("Item 10");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
965
|
How do I sort the index column as numeric (Method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("Sort Index As String (Default)");
var_Column.FormatColumn = "1 index ``";
var var_Column1 = Grid1.Columns.Add("Sort Index As Numeric");
var_Column1.ComputedField = "%C0";
var_Column1.SortType = 1;
var var_Items = Grid1.Items;
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
964
|
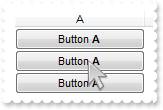
How can I put icons/images into buttons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = true;
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = Grid1.Columns.Add("C+B");
var_Column.AllowSizing = false;
var_Column.Width = 48;
var_Column.FormatColumn = "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `";
var_Column.Def(17) = 1;
var_Column.Def(0) = true;
var_Column.Def(2) = true;
var_Column.Def(3) = true;
Grid1.Columns.Add("");
Grid1.DrawGridLines = 2;
Grid1.DefaultItemHeight = 20;
var var_Items = Grid1.Items;
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
963
|
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="ButtonClick(Item, ColIndex, Key)" LANGUAGE="JScript">
alert( "ButtonClick" );
alert( Item );
alert( Key );
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
alert( "CellStateChanged" );
alert( Item );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = true;
var var_Column = Grid1.Columns.Add("");
var_Column.AllowSizing = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 index ``";
var var_Column1 = Grid1.Columns.Add("Def");
var_Column1.AllowSizing = false;
var_Column1.Width = 48;
var_Column1.FormatColumn = "` `";
var_Column1.Def(0) = true;
var_Column1.Def(2) = true;
var_Column1.Def(3) = true;
Grid1.Columns.Add("");
var var_Items = Grid1.Items;
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
962
|
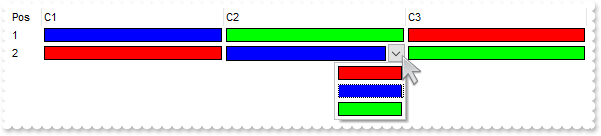
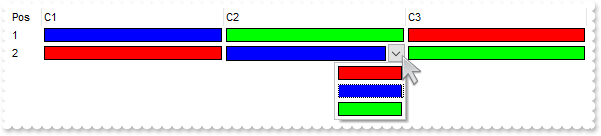
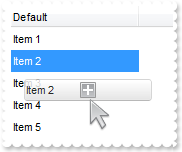
I have columns that look up the same data. (e.g. different contact) so both could / should use the same editor. Is this possible, to use other column's editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.SelBackColor = Grid1.BackColor;
Grid1.SelForeColor = Grid1.ForeColor;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Pos");
var_Column.Width = 32;
var_Column.AllowSizing = false;
var_Column.FormatColumn = "1 index ``";
var var_Editor = var_Columns.Add("C1").Editor;
var_Editor.EditType = 17;
var_Editor.ClearItems();
var_Editor.AddItem(255,"Red Color",null);
var_Editor.AddItem(16711680,"Blue Color",null);
var_Editor.AddItem(65280,"Green Color",null);
var_Columns.Add("C2").Editor.EditType = 268435457;
var_Columns.Add("C3").Editor.EditType = 268435457;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("");
var_Items.CellValue(h,1) = 16711680;
var_Items.CellValue(h,2) = 65280;
var_Items.CellValue(h,3) = 255;
h = var_Items.AddItem("");
var_Items.CellValue(h,1) = 255;
var_Items.CellValue(h,2) = 16711680;
var_Items.CellValue(h,3) = 65280;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
961
|
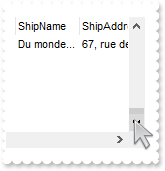
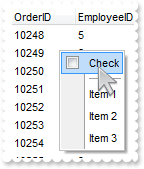
Is there an easy way to get an effect like in a Microsoft Access / SQL-Server Table view, where you can scroll-up till the last row containing data is displayed as top-row

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HasLines = 0;
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.ScrollBars = 2051;
Grid1.ScrollPos(true) = Grid1.Items.ItemCount;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
960
|
Does filtering work with umlauts / accents characters
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("Names");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 3;
var var_Items = Grid1.Items;
var_Items.AddItem("Mantel");
var_Items.AddItem("Mechanik");
var_Items.AddItem("Motor");
var_Items.AddItem("Murks");
var_Items.AddItem("Märchen");
var_Items.AddItem("Möhren");
var_Items.AddItem("Mühle");
var_Items.AddItem("Sérigraphie");
Grid1.Columns.Item(0).Filter = "*ä*";
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
959
|
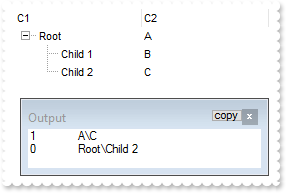
How FullPath method works

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.CellValue(h,1) = "A";
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 1"),1) = "B";
var_Items.CellValue(var_Items.InsertItem(h,null,"Child 2"),1) = "C";
var_Items.ExpandItem(h) = true;
Grid1.SearchColumnIndex = 1;
alert( Grid1.SearchColumnIndex );
alert( .FullPath(Grid1.Items.ItemByIndex(2)) );
Grid1.SearchColumnIndex = 0;
alert( Grid1.SearchColumnIndex );
alert( .FullPath(Grid1.Items.ItemByIndex(2)) );
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
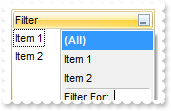
958
|
Can I set the search box / filterbarprompt to invisible, so I can use my own input and *string* via VBA
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = true;
Grid1.ContinueColumnScroll = 0;
Grid1.MarkSearchColumn = false;
Grid1.SearchColumnIndex = 1;
Grid1.FilterBarHeight = 0;
Grid1.FilterBarPromptVisible = 1;
var var_Columns = Grid1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = Grid1.Items;
var h0 = var_Items.AddItem("Nancy Davolio");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Andrew Fuller");
var_Items.CellValue(h0,1) = "Vice President, Sales";
var_Items.CellValue(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.AddItem("Janet Leverling");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Kirkland";
h0 = var_Items.AddItem("Margaret Peacock");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "Redmond";
h0 = var_Items.AddItem("Steven Buchanan");
var_Items.CellValue(h0,1) = "Sales Manager";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Michael Suyama");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Robert King");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
h0 = var_Items.AddItem("Laura Callahan");
var_Items.CellValue(h0,1) = "Inside Sales Coordinator";
var_Items.CellValue(h0,2) = "Seattle";
h0 = var_Items.AddItem("Anne Dodsworth");
var_Items.CellValue(h0,1) = "Sales Representative";
var_Items.CellValue(h0,2) = "London";
Grid1.FilterBarPromptPattern = "London";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
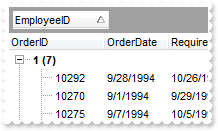
957
|
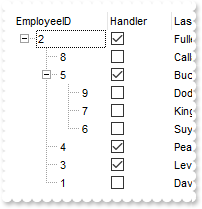
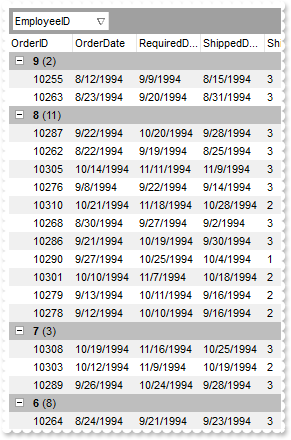
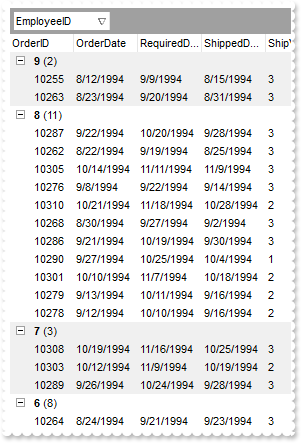
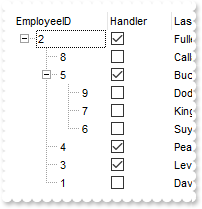
How to load a hierarchy using the control's DataSource property (Parent-ID-Relation)

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = Grid1.Items;
var_Items.SetParent(Item,var_Items.FindItem(var_Items.CellValue(Item,"ReportsTo"),"EmployeeID",null));
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
Grid1.ColumnAutoResize = false;
Grid1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("SELECT * FROM Employees ORDER BY ReportsTo","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.Items.ExpandItem(0) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
956
|
Is it possible to select the entire row/line, when user clicks the first column, and select individually the rest of cells, while user clicks any other column

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="MouseDown(Button, Shift, X, Y)" LANGUAGE="JScript">
var i = Grid1.ItemFromPoint(-1,-1,c,hit);
Grid1.FullRowSelect = Grid1.Columns.Item(c).Data;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderHeight = 22;
Grid1.HeaderAppearance = 1;
Grid1.BackColorLock = 15790320;
Grid1.BackColorHeader = Grid1.BackColorLock;
Grid1.HasLines = 0;
Grid1.ColumnAutoResize = false;
Grid1.SortBarVisible = false;
Grid1.AllowGroupBy = true;
Grid1.ReadOnly = -1;
Grid1.ShowFocusRect = false;
Grid1.CountLockedColumns = 1;
Grid1.AutoDrag = 16;
Grid1.SingleSort = false;
Grid1.ColumnsAllowSizing = true;
Grid1.DrawGridLines = -1;
Grid1.GridLineStyle = 48;
Grid1.GridLineColor = 14474460;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.Columns.Item(0).Data = -1;
Grid1.Layout = "singlesort=\"C5:1\";multiplesort=\" C1:2\"";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
955
|
The user are not able to size the columns at runtime when using HeaderAppearance property on zero
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABJEIQAAYAQGKIYBkAKBQAGaAoDDcMQ5QwAAyDGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBSFDcOwHGyQZonKK3L" +
"hGCYBgIA=");
Grid1.HeaderAppearance = 16777216;
Grid1.Columns.Add(1);
Grid1.Columns.Add(2);
Grid1.Columns.Add(3);
}
</SCRIPT>
</BODY>
|
|
954
|
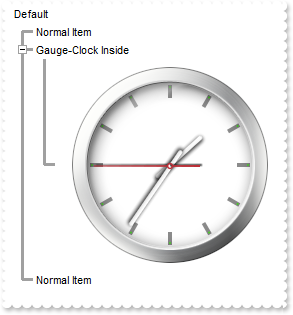
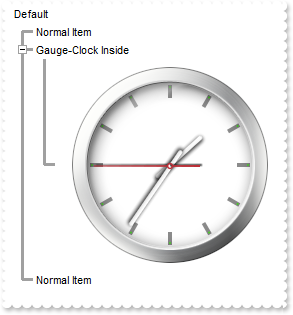
Is it possible to embed the exGauge into the exGrid control

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="ItemOleEvent(Item, Ev)" LANGUAGE="JScript">
var var_Gauge = Grid1.Items.ItemObject(Grid1.Items.ItemByIndex(2));
var v = var_Gauge.FormatABC("date(`now`)",null,null,null);
var_Gauge.Layers.Item("sec").Value = v;
var_Gauge.Layers.Item("min").Value = v;
var_Gauge.Layers.Item("hour").Value = v;
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var var_Gauge = Grid1.Items.ItemObject(Grid1.Items.ItemByIndex(2));
var_Gauge.TimerInterval = 1000;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ScrollBySingleLine = true;
Grid1.LinesAtRoot = -1;
Grid1.HasLines = 2;
Grid1.ScrollBySingleLine = true;
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Normal Item");
h = var_Items.AddItem("Gauge-Clock Inside");
var_Items.ExpandItem(h) = true;
h = var_Items.InsertControlItem(h,"Exontrol.Gauge",null);
var_Items.ItemHeight(h) = 256;
var var_Gauge = var_Items.ItemObject(h);
var_Gauge.PicturesPath = "C:\\Program Files\\Exontrol\\ExGauge\\Sample\\Design\\Circular\\Clock";
var_Gauge.DefaultLayer(185) = 2;
var_Gauge.Layers.Count = 4;
var var_Layer = var_Gauge.Layers.Item(0);
var_Layer.Background.Picture.Name = "vista_clock.png";
var var_Layer1 = var_Gauge.Layers.Item(1);
var_Layer1.Position = 3;
var_Layer1.Key = "sec";
var_Layer1.OnDrag = 2;
var_Layer1.Selectable = false;
var_Layer1.Background.Picture.Name = "second-hand.png";
var_Layer1.ValueToRotateAngle = "((2:=(((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - " +
"floor(=:1)) * 60 )) - floor(=:2) ) * 360";
var_Layer1.RotateAngleToValue = "value / 360 / 24 / 60";
var var_Layer2 = var_Gauge.Layers.Item(2);
var_Layer2.Position = 2;
var_Layer2.Key = "min";
var_Layer2.OnDrag = 2;
var_Layer2.Selectable = false;
var_Layer2.Background.Picture.Name = "Minute.png";
var_Layer2.ValueToRotateAngle = "((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - floor(" +
"=:1)) * 360";
var_Layer2.RotateAngleToValue = "value / 360 / 24 / 60";
var var_Layer3 = var_Gauge.Layers.Item(3);
var_Layer3.Position = 1;
var_Layer3.Key = "hour";
var_Layer3.OnDrag = 2;
var_Layer3.Background.Picture.Name = "Hour.png";
var_Layer3.ValueToRotateAngle = "2 * 360 * ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) )";
var_Layer3.RotateAngleToValue = "value / 360 * 0.5";
var v = var_Gauge.FormatABC("date(`now`)",null,null,null);
var_Gauge.Layers.Item("sec").Value = v;
var_Gauge.Layers.Item("min").Value = v;
var_Gauge.Layers.Item("hour").Value = v;
h = var_Items.AddItem("Normal Item");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
953
|
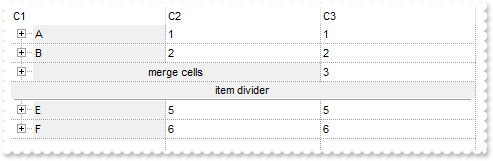
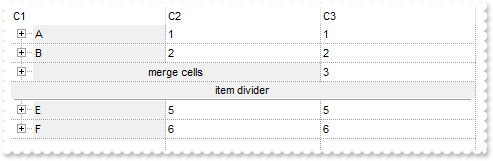
What's the difference between merge cells and divider item

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = Grid1.Items;
var_Items.CellBackColor(Item,0) = 15790320;
var_Items.ItemHasChildren(Item) = true;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.TreeColumnIndex = 0;
Grid1.LinesAtRoot = -1;
Grid1.DrawGridLines = -1;
Grid1.Columns.Add("C1").FormatColumn = "1 index `A-Z`";
Grid1.Columns.Add("C2").FormatColumn = "1 index ``";
Grid1.Columns.Add("C3").FormatColumn = "1 index ``";
var var_Items = Grid1.Items;
var_Items.AddItem(null);
var_Items.AddItem(null);
var h = var_Items.AddItem(null);
var_Items.CellMerge(h,0) = 1;
var_Items.FormatCell(h,0) = "`merge cells`";
var_Items.CellHAlignment(h,0) = 1;
h = var_Items.AddItem(null);
var_Items.ItemDivider(h) = 0;
var_Items.CellHAlignment(h,0) = 1;
var_Items.FormatCell(h,0) = "`item divider`";
var_Items.AddItem(null);
var_Items.AddItem(null);
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
952
|
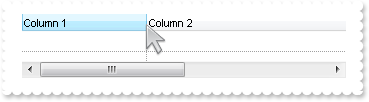
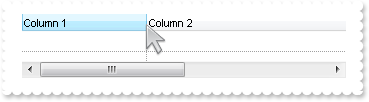
is it possible to resize a column with the mouse without changing the width of the next column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
Grid1.Columns.Add("Column 1").Width = 256;
Grid1.Columns.Add("Column 2").Width = 512;
Grid1.DrawGridLines = -1;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
951
|
How do I ensure that the newly item fits the control's client area

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="ButtonClick(Item, ColIndex, Key)" LANGUAGE="JScript">
var var_Items = Grid1.Items;
var h = var_Items.AddItem("");
var_Items.SelectItem(h) = true;
var_Items.EnsureVisibleItem(h);
Grid1.FocusColumnIndex = 0;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("");
var_Column.AllowSizing = false;
var_Column.AllowDragging = false;
var_Column.AllowSort = false;
var_Column.Width = 24;
var_Column.Def(2) = true;
Grid1.Columns.Add("Position").FormatColumn = "1 apos `A-Z`";
Grid1.CountLockedColumns = 1;
var var_Items = Grid1.Items;
var_Items.AddItem("");
var_Items.AddItem("");
var_Items.AddItem("");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
950
|
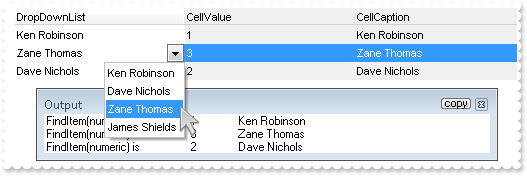
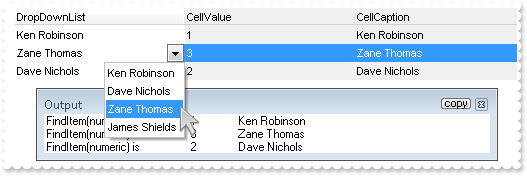
How do I find the predefined string for giving value, or giving identifier for specified predefined caption of editor

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
alert( "FindItem(numeric) is " );
alert( NewValue );
alert( Grid1.Columns.Item(0).Editor.FindItem(NewValue) );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("DropDownList");
var var_Editor = var_Column.Editor;
var_Editor.EditType = 3;
var_Editor.AddItem(1,"Ken Robinson",null);
var_Editor.AddItem(2,"Dave Nichols",null);
var_Editor.AddItem(3,"Zane Thomas",null);
var_Editor.AddItem(4,"James Shields",null);
var var_Column1 = Grid1.Columns.Add("CellValue");
var_Column1.FormatColumn = "%0";
var_Column1.Def(4) = 15790320;
var_Column1.Def(7) = var_Column1.Def(4);
var var_Column2 = Grid1.Columns.Add("CellCaption");
var_Column2.FormatColumn = "%C0";
var_Column2.Def(4) = 15790320;
var_Column2.Def(7) = var_Column2.Def(4);
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(Grid1.Columns.Item(0).Editor.FindItem("Zane Thomas"));
var_Items.AddItem(2);
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
949
|
How can I align captions of items with checkbox, with items with no checkbox

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.CellImages(var_Items.AddItem(0),0) = "1";
var_Items.CellHasCheckBox(var_Items.AddItem(1),0) = true;
var_Items.CellImages(var_Items.AddItem(2),0) = "1";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
948
|
How can I prevent sorting a column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
var var_Column = Grid1.Columns.Add("Default");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var_Column.AllowSort = false;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
947
|
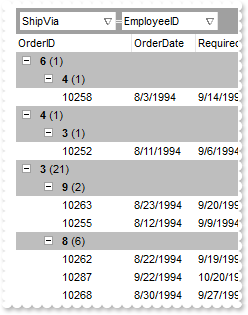
Is there a possibility to group without moving and showing the column to the SortBar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HasLines = 0;
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SingleSort = false;
Grid1.SortBarVisible = false;
Grid1.AllowGroupBy = true;
Grid1.Layout = "singlesort=\"C5:1\";multiplesort=\" C1:2\"";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
946
|
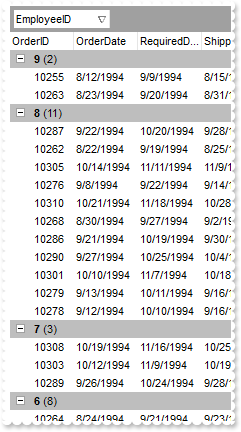
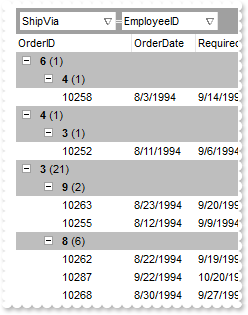
How can I show each group header ( not-subroup ), with a different background color, while alternate background colors for inside items

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="LayoutChanged()" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HasLines = 0;
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SingleSort = false;
Grid1.SortBarVisible = true;
Grid1.AllowGroupBy = true;
Grid1.Columns.Item(1).SortOrder = true;
var var_Column = Grid1.Columns.Add("Position");
var_Column.FormatColumn = "(0:= (1 rpos '')) right ( ( 1:= ( =:0 rfind `.` ) ) != -1 ? =:1 : len(=:0))";
var_Column.Visible = false;
var var_Column1 = Grid1.Columns.Add("Position");
var_Column1.FormatColumn = "(1 rpos '') contains '.'";
var_Column1.Visible = false;
Grid1.ConditionalFormats.Add("(%C13 mod 2) != 0",null).BackColor = 15790320;
Grid1.ConditionalFormats.Add("%C14 = 0",null).BackColor = 12500670;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
945
|
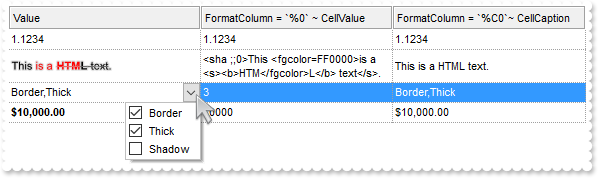
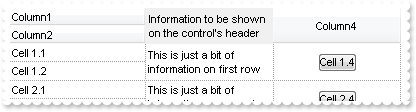
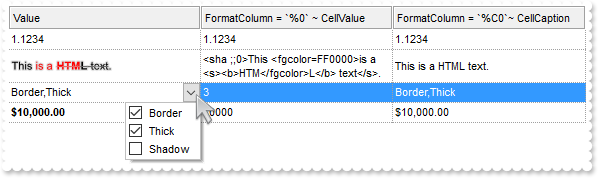
What is the difference between %0 and %C0, when using in expressions ( format, conditional format, computed fields, and so on )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.HeaderHeight = 24;
Grid1.ScrollBySingleLine = true;
Grid1.DrawGridLines = -2;
Grid1.Columns.Add("Value").Def(17) = 1;
var var_Column = Grid1.Columns.Add("FormatColumn = `%0` ~ CellValue");
var_Column.FormatColumn = "%0";
var_Column.Def(16) = false;
var var_Column1 = Grid1.Columns.Add("FormatColumn = `%C0`~ CellCaption");
var_Column1.FormatColumn = "%C0";
var_Column1.Def(16) = false;
var var_Items = Grid1.Items;
var_Items.AddItem(1.1234);
var_Items.CellValueFormat(var_Items.AddItem("<sha ;;0>This <fgcolor=FF0000>is a <s><b>HTM</fgcolor>L</b> text</s>."),0) = 1;
var var_Editor = var_Items.CellEditor(var_Items.AddItem(3),null);
var_Editor.EditType = 6;
var_Editor.AddItem(1,"Border",null);
var_Editor.AddItem(2,"Thick",null);
var_Editor.AddItem(4,"Shadow",null);
var_Items.FormatCell(var_Items.AddItem(10000),0) = "`<b>` + currency(value)";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
944
|
How can I alternate colors for each group header ( not-subroup ), with a different background color, while items of the same group showing with a different color

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="LayoutChanged()" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HasLines = 0;
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SingleSort = false;
Grid1.SortBarVisible = true;
Grid1.AllowGroupBy = true;
Grid1.Columns.Item(1).SortOrder = true;
var var_Column = Grid1.Columns.Add("Position");
var_Column.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))";
var_Column.Visible = false;
var var_Column1 = Grid1.Columns.Add("Position");
var_Column1.FormatColumn = "(1 rpos '') contains '.'";
var_Column1.Visible = false;
Grid1.ConditionalFormats.Add("(%C13 mod 2) != 0",null).BackColor = 15790320;
Grid1.ConditionalFormats.Add("%C14 = 0",null).BackColor = 12500670;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
943
|
How can I highlight each group header, with a different background color (method 2)

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
Grid1.Items.ItemBackColor(Item) = 12500670;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HasLines = 0;
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SingleSort = false;
Grid1.SortBarVisible = true;
Grid1.AllowGroupBy = true;
Grid1.Columns.Item(1).SortOrder = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
942
|
How can I highlight each group header ( not-subroup ), with a different background color (method 1)

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="LayoutChanged()" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HasLines = 0;
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SingleSort = false;
Grid1.SortBarVisible = true;
Grid1.AllowGroupBy = true;
Grid1.Columns.Item(1).SortOrder = true;
var var_Column = Grid1.Columns.Add("Position");
var_Column.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))";
var_Column.Visible = false;
var var_Column1 = Grid1.Columns.Add("Position");
var_Column1.FormatColumn = "(1 rpos '') contains '.'";
var_Column1.Visible = false;
Grid1.ConditionalFormats.Add("%C14 = 0",null).BackColor = 12500670;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
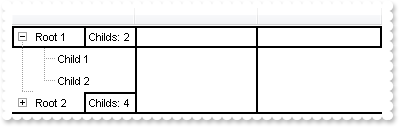
941
|
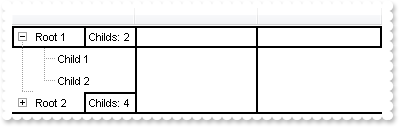
The BackColorAlternate displays each second row with a different background color. Is it possible to apply a different background color, for each sub-tree, ConditionalFormats, Add

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="LayoutChanged()" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="Sort()" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
var var_Column = Grid1.Columns.Add("P1");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Column1 = Grid1.Columns.Add("P2");
var_Column1.Def(0) = true;
var_Column1.PartialCheck = true;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var var_Column2 = Grid1.Columns.Add("Position");
var_Column2.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))";
var_Column2.Visible = false;
Grid1.ConditionalFormats.Add("(%C2 mod 2) != 0",null).BackColor = 15790320;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
940
|
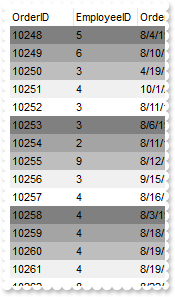
The BackColorAlternate displays each second row with a different background color. Is it possible to apply a different background color, for 2nd, 3rd, 4th, row, and so on

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="LayoutChanged()" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="Sort()" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HasLines = 0;
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
var var_Column = Grid1.Columns.Add("Position");
var_Column.FormatColumn = "1 apos ''";
var_Column.Visible = false;
Grid1.ConditionalFormats.Add("(%C13 mod 5) = 1",null).BackColor = 8421504;
Grid1.ConditionalFormats.Add("(%C13 mod 5) = 2",null).BackColor = 10790052;
Grid1.ConditionalFormats.Add("(%C13 mod 5) = 3",null).BackColor = 12500670;
Grid1.ConditionalFormats.Add("(%C13 mod 5) = 4",null).BackColor = 15790320;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
939
|
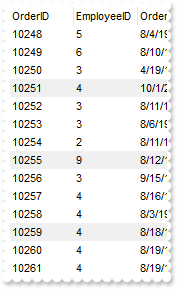
The BackColorAlternate displays each second row with a different background color. The question I have it is possible to apply a different background color for 3rd, 4th, row, and so on

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="LayoutChanged()" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="Sort()" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HasLines = 0;
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
var var_Column = Grid1.Columns.Add("Position");
var_Column.FormatColumn = "1 apos ''";
var_Column.Visible = false;
Grid1.ConditionalFormats.Add("(%C13 mod 4) = 0",null).BackColor = 15790320;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
938
|
The BackColorAlternate looks fine for flat tables, but how about using it when displaying a hierarchy/tree, like grouping rows. The sample alternate colors for each group found

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="LayoutChanged()" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HasLines = 0;
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SingleSort = false;
Grid1.SortBarVisible = true;
Grid1.AllowGroupBy = true;
Grid1.Columns.Item(1).SortOrder = true;
var var_Column = Grid1.Columns.Add("Position");
var_Column.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))";
var_Column.Visible = false;
Grid1.ConditionalFormats.Add("(%C13 mod 2) != 0",null).BackColor = 15790320;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
937
|
I need to display sub-totals in the grouping items. Is there any solution on this

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
var var_Items = Grid1.Items;
var_Items.ItemDivider(Item) = -1;
var_Items.EnableItem(Item) = false;
var_Items.CellValueFormat(Item,Grid1.TreeColumnIndex) = 1;
var_Items.FormatCell(Item,Grid1.TreeColumnIndex) = "%1";
var_Items.CellValueFormat(Item,"Freight") = 5;
var_Items.CellValue(Item,"Freight") = "sum(current,dir,%6)";
var_Items.FormatCell(Item,"Freight") = "`<b>` + currency(value)";
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.SelBackMode = 1;
Grid1.BackColorSortBar = 15790320;
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SortBarVisible = true;
Grid1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
Grid1.AllowGroupBy = true;
Grid1.Columns.Item(1).SortOrder = 1;
Grid1.LinesAtRoot = 5;
Grid1.Columns.Item("ShipVia").DisplayFilterButton = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
936
|
I use a subtotal in exTop-Item, after grouping the item shows 0. What is the solution

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SingleSort = false;
Grid1.AllowGroupBy = true;
Grid1.SortBarVisible = true;
Grid1.BackColorSortBar = Grid1.BackColor;
Grid1.Columns.Item(5).SortOrder = 1;
Grid1.Columns.Item(6).FormatColumn = "currency(value)";
var var_Items = Grid1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.ItemBackColor(h) = 15790320;
var_Items.CellBackColor(h,6) = 12500670;
var_Items.CellValue(h,6) = "sum(all,rec,%6)";
var_Items.CellValueFormat(h,6) = 4;
Grid1.Refresh();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
935
|
I would like to avoid manual typing in the date-cell because user often type wrong things (no decimal points and so on) and so the todays-date is generated for the cell. What can be done

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="KeyPress(KeyAscii)" LANGUAGE="JScript">
alert( "if .Editying != 0 then" );
alert( Grid1.Editing );
KeyAscii = 0;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
var var_Columns = Grid1.Columns;
var_Columns.Add("Tasks");
var var_Column = var_Columns.Add("Date");
var_Column.Editor.EditType = 7;
var_Column.Width = 128;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Item 1"),1) = "9/21/2006";
var_Items.CellValue(var_Items.AddItem("Item 2"),1) = "12/22/2015";
var_Items.CellValue(var_Items.AddItem("Item 3"),1) = "1/10/2015";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
934
|
The control does not ensure the item to fit the control's client area once the user clicks the cell's button or check box. What can be done
<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="MouseDown(Button, Shift, X, Y)" LANGUAGE="JScript">
// Items.EnsureVisibleItem(ItemFromPoint(-1,-1,c,hit))
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.TreeColumnIndex = -1;
Grid1.SelForeColor = Grid1.ForeColor;
var var_Column = Grid1.Columns.Add("Buttons");
var_Column.Alignment = 1;
var_Column.Def(2) = true;
var var_Items = Grid1.Items;
var_Items.AddItem("Button A");
var_Items.AddItem("Button B");
var_Items.AddItem("Button C");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
933
|
How do you save the index number from a drop down to a database

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
var var_Column = Grid1.Columns.Item("ShipVia");
var_Column.Def(4) = 15790320;
var_Column.Position = 1;
var_Column.Width = 96;
var var_Editor = var_Column.Editor;
var_Editor.EditType = 3;
var_Editor.AddItem(1,"Speedy Express",null);
var_Editor.AddItem(2,"United Package",null);
var_Editor.AddItem(3,"Federal Shipping",null);
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
932
|
Is there a way to set the column width and have it stay when refreshing using the data source

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.Layout = "gBjAAwAAuABmABpABsAB0ABlAByhoAPIAOEPAA9gYABoABQAgUEg0XN4AOcJicKkpujIAGMcj0gjcGk8QhkQgUOjUEjsfkMFAB2lEnhRihcYjUvnsykQAO8oMkTNEtG" +
"gAGUwn0uoEIhUMh0QiUOisXiE7rEyl8jAElokptYAllmpcCtMmjE3mU6jdzrUGoUKttGvFJs90oFPhVRh1Twg4wtaptco9fiMTsdIvcxw1Nkl2hUOlVwlsvnmayFAmtH" +
"nETuWm0lAv+eAGCzFK10zp1QqVUAGOvkvuuSr0YsMUi2Y0tZ4FAztt0FvuNa23Kvt2m0YnMt5No6uxwOq0eP5cGxAAxQAxgAGwAqu/q1blHDsGW49lzPUq9qtko58r8K" +
"rvc/LrPA7LWvw2ChpQ2j7Om7kBPK870hu+6ZQE4SJvmsT6u0x8BOa/iUP8jUANNATUrxAsKIFATvQU8DCL5B7dMWlr1u2gQZvgrsMMrDSyQ4vkcv02T+tEjUcyC1C7uw" +
"1kVABISgwSosXq1JLyRm9EaycqqDQuyjisu+0bvY5i3udEMjTIvkuQHFEmzHNkWymwcqtNNkIN2jUbMeGsdMm4j6R/AyZT7IcztC6M+r5Qs2yYvUx0ZOTZypBqBUZPEa" +
"Max71y6+MeTBDdBoFTjjv2z80Oi9a+VJE9HSA01SUlBbw1Ww8sPSqtFNNCdOx3L9AuQx9eVLIlUJbCa+WHVrV0fYUEMBF06UqAFh0xLLCT7abHV7P8MuNQUnW3YlDugl" +
"rfNNcVlrzV6s3FWVKMfcVrPSq6rva0wcz8+Ue2/YK+XzQ0QUQlt83/JTr2ZdiZYBKNoTm2rH4ZedzSckqGDqAA2tEk7CSQmKEJKgWMY5CmQJlkaZYsAGMY0liFJYqKID" +
"xhSpjCu0vUBQappOgSJZUhlBtTmyJIEqaBZVljRZe8yMZnoMl4SjQRI3qal3U7OjqPpOXNFmIAadCiHIkiDV6RjOla7puFKFnjK5/ta7Z6t6GIYkqEIQ1NmqWgIA=";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
931
|
Is it possible to decode/view the control's Layout property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.SingleSort = false;
Grid1.Columns.Add("C0");
Grid1.Columns.Add("C1").SortOrder = 1;
Grid1.Columns.Add("C2");
var var_Print = new ActiveXObject("Exontrol.Print");
alert( var_Print.Decode64TextW(Grid1.Layout) );
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
930
|
How do I programmatically sort by multiple columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.SingleSort = false;
Grid1.Columns.Add("C0");
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
Grid1.Layout = "multiplesort=\"C2:1 C1:2 C0:2\"";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
929
|
Do you have any Fit-To-Page options when printing the control (W x T, Fit-To )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
Grid1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Options = "FitToPage =2 x 1";
var_Print.PrintExt = Grid1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
928
|
Do you have any Fit-To-Page options when printing the control ( x T, Fit-To Tall )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
Grid1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Options = "FitToPage = x 2";
var_Print.PrintExt = Grid1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
927
|
Do you have any Fit-To-Page options when printing the control ( W x, Fit-To Wide )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
Grid1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Options = "FitToPage = 2 x";
var_Print.PrintExt = Grid1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
926
|
Do you have any Fit-To-Page options when printing the control ( percent view, Adjust-To )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
Grid1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.EndUpdate();
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Options = "FitToPage = 50%";
var_Print.PrintExt = Grid1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
925
|
How can I get notified once the user expands a column

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="LayoutChanged()" LANGUAGE="JScript">
alert( "Column-Expanded" );
alert( Grid1.Columns.Item("C0").Expanded );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ShowFocusRect = false;
Grid1.ColumnAutoResize = false;
Grid1.DrawGridLines = -1;
Grid1.BackColorLevelHeader = Grid1.BackColor;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("C0");
var_Column.ExpandColumns = "0,1,2";
var_Column.DisplayExpandButton = true;
var_Columns.Add("C1");
var_Columns.Add("C2");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 0.0");
var_Items.CellValue(h,1) = "Cell 0.1";
var_Items.CellValue(h,2) = "Cell 0.2";
h = var_Items.AddItem("Cell 1.0");
var_Items.CellValue(h,1) = "Cell 1.1";
var_Items.CellValue(h,2) = "Cell 1.2";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
924
|
I am using expandable headers, the question is how I can display the column itself, not just the child columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
Grid1.DrawGridLines = -1;
Grid1.BackColorLevelHeader = Grid1.BackColor;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("C0");
var_Column.ExpandColumns = "0,1,2";
var_Column.DisplayExpandButton = true;
var_Columns.Add("C1");
var_Columns.Add("C2");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 0.0");
var_Items.CellValue(h,1) = "Cell 0.1";
var_Items.CellValue(h,2) = "Cell 0.2";
h = var_Items.AddItem("Cell 1.0");
var_Items.CellValue(h,1) = "Cell 1.1";
var_Items.CellValue(h,2) = "Cell 1.2";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
923
|
How do I layout expandable columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
Grid1.DrawGridLines = -1;
Grid1.BackColorLevelHeader = Grid1.BackColor;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("C0");
var_Column.ExpandColumns = "1,2";
var_Column.DisplayExpandButton = true;
var_Columns.Add("C1");
var_Columns.Add("C2");
var_Columns.Add("C3");
var var_Column1 = var_Columns.Add("C4");
var_Column1.ExpandColumns = "5,6";
var_Column1.DisplayExpandButton = true;
var_Columns.Add("C5");
var var_Column2 = var_Columns.Add("C6");
var_Column2.ExpandColumns = "6,7";
var_Column2.DisplayExpandButton = true;
var_Columns.Add("C7");
Grid1.EndUpdate();
Grid1.Columns.Item("C4").Expanded = false;
}
</SCRIPT>
</BODY>
|
|
922
|
How do I make the control read-only (method 2)

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Edit(Item, ColIndex, Cancel)" LANGUAGE="JScript">
Cancel = true;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Editor = Grid1.Columns.Add("Editor").Editor;
var_Editor.EditType = 6;
var_Editor.AddItem(1,"One",null);
var_Editor.AddItem(2,"Two",null);
var var_Column = Grid1.Columns.Add("Check");
var var_Editor1 = var_Column.Editor;
var_Editor1.EditType = 19;
var_Editor1.Option(16) = 2;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem(1),1) = 0;
var_Items.CellValue(var_Items.AddItem(2),1) = 1;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
921
|
How do I set a locked check-box

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("Locked-Check");
var var_Editor = var_Column.Editor;
var_Editor.EditType = 19;
var_Editor.Option(16) = 2;
var_Editor.Locked = true;
var var_Column1 = Grid1.Columns.Add("Unlocked-Check");
var var_Editor1 = var_Column1.Editor;
var_Editor1.EditType = 19;
var_Editor1.Option(17) = 1;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem(1),1) = 0;
var_Items.CellValue(var_Items.AddItem(0),1) = 1;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
920
|
Does the title of the cell's tooltip supports HTML format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("");
var_Column.Caption = "";
var_Column.HTMLCaption = "Column";
var var_Items = Grid1.Items;
var_Items.CellToolTip(var_Items.AddItem("tooltip w/h different title"),0) = "<c><b><fgcolor=FF0000>Title</fgcolor></b><br>This is bit of text that's shown when the user hovers the cell. This shows the tit" +
"le centered with a different color.";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
919
|
How do I specify a different title for the cell's tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Column = Grid1.Columns.Add("");
var_Column.Caption = "This is the title";
var_Column.HTMLCaption = "Column";
var var_Items = Grid1.Items;
var_Items.CellToolTip(var_Items.AddItem("tooltip w/h different title"),0) = "This is bit of text that's shown when the user hovers the cell.";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
918
|
The cell's tooltip displays the column's caption in its title. How can I get ride of that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Columns = Grid1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("tooltip w/h caption");
var_Items.CellToolTip(h,0) = "This is bit of text that's shown when the user hovers the cell. This shows the column's caption in the title.";
var_Items.CellValue(h,1) = "tooltip no caption";
var_Items.CellToolTip(h,1) = "This is bit of text that's shown when the user hovers the cell. This shows no column's caption in the title.";
var var_Column = Grid1.Columns.Item("C2");
var_Column.HTMLCaption = var_Column.Caption;
var_Column.Caption = "";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
917
|
How can I programmatically show the column's filter

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="RClick()" LANGUAGE="JScript">
var i = Grid1.ItemFromPoint(-1,-1,c,hit);
Grid1.Columns.Item(c).ShowFilter("-1,-1,128,128");
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ShowFocusRect = false;
var var_Column = Grid1.Columns.Add("Items ");
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 9472;
var var_Items = Grid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
916
|
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 2)

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="ColumnClick(Column)" LANGUAGE="JScript">
// Column.SortOrder = 1
Grid1.SortOnClick = -1;
Grid1.Columns.Item("Sort").SortOrder = 1;
Grid1.SortOnClick = 1;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.SortOnClick = 1;
Grid1.Columns.Add("Items");
Grid1.Columns.Add("Sort").Visible = false;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Item 1 (3)"),1) = 3;
var_Items.CellValue(var_Items.AddItem("Item 2 (1)"),1) = 1;
var_Items.CellValue(var_Items.AddItem("Item 3 (2)"),1) = 2;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
915
|
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 1)

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="ColumnClick(Column)" LANGUAGE="JScript">
// Column.SortOrder = 1
Grid1.Items.SortChildren(0,"Sort",true);
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.SortOnClick = 1;
Grid1.Columns.Add("Items");
Grid1.Columns.Add("Sort").Visible = false;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("Item 1 (3)"),1) = 3;
var_Items.CellValue(var_Items.AddItem("Item 2 (1)"),1) = 1;
var_Items.CellValue(var_Items.AddItem("Item 3 (2)"),1) = 2;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
914
|
How can I highlight the cell's button with a different appearance, when cursor hovers it

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.DefaultItemHeight = 22;
Grid1.TreeColumnIndex = -1;
Grid1.SelForeColor = 0;
Grid1.SelBackColor = Grid1.BackColor;
Grid1.Background(157) = 16777216;
var var_Column = Grid1.Columns.Add("Buttons");
var_Column.Def(2) = true;
var_Column.Def(17) = 1;
var_Column.Alignment = 1;
var_Column.HeaderAlignment = 1;
var var_Items = Grid1.Items;
var_Items.AddItem("Button <b>1</b>");
var_Items.AddItem("Button <b>2</b>");
var_Items.AddItem("Button <b>3</b>");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
913
|
How can I prevent highlighting the cell's button while cursor hovers it

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = Grid1.Items;
var_Items.CellValue(Item,0) = "Button <b>A</b>";
var_Items.CellValue(Item,1) = "Button <b>B</b>";
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.DefaultItemHeight = 22;
Grid1.TreeColumnIndex = -1;
Grid1.SelForeColor = 0;
Grid1.SelBackColor = Grid1.BackColor;
Grid1.Background(157) = -1;
var var_Column = Grid1.Columns.Add("A");
var_Column.Def(2) = true;
var_Column.Def(17) = 1;
var_Column.Alignment = 1;
var_Column.HeaderAlignment = 1;
var var_Column1 = Grid1.Columns.Add("B");
var_Column1.Def(2) = true;
var_Column1.Def(17) = 1;
var_Column1.Alignment = 1;
var_Column1.HeaderAlignment = 1;
Grid1.Columns.Add("").Position = 1;
var var_Items = Grid1.Items;
var_Items.CellEnabled(var_Items.AddItem(""),1) = false;
var_Items.AddItem("");
var_Items.AddItem("");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
912
|
How can I change the image of the icon while performing OLE Drag and Drop

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="OLEStartDrag(Data, AllowedEffects)" LANGUAGE="JScript">
// Data.SetData("your data to drag")
AllowedEffects = 2;
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.OLEDropMode = 1;
Grid1.ColumnAutoResize = false;
Grid1.DefaultItemHeight = 22;
Grid1.HeaderHeight = Grid1.DefaultItemHeight;
Grid1.Columns.Add("Default").Width = 128;
var var_Items = Grid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.AddItem("Item 5");
var var_Appearance = Grid1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAChABakMACAADACAxRDQNABQKAAzQFAYaBiG6GAAGEaRYgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQIhsC4JUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU8lORLUi+M4zSBPcZVTRtGShPDB" +
"KTjMLaYgkIIlVpRNa0PC1GTzQ6mazkKQLRADDIDVbAeL3LiMBy9LyLLItQALByua5mWhbcZyBCOPgBTrRb5zO58FjuTK7YLjMB7NrUNYtFaUMy2OpOCADIaecTNcaWLx" +
"PF2MY1HWYxVj2Jw3DuRJonKYB5lKAYkkYdA6hyDIjBkApaFoAAhBMfYxiGNAkFECZnm4YQBgiOgDl2URSE4KAEj2AJKigFgGgGYIIAyPQ6CCRogAAOxhAMSgSDgIRDhY" +
"FoFmGCBmBQOAMjgdgQDsUITEIIg5iISAEmIOBigiJgqgqYhoFyVILyyMgyDmYxDg4rBjgiZg6g0Dh4kiTIMGMKAwmgOQkEkFhGhGZIJAoPoQAyQ4mE6BhlAkRgXhODoZ" +
"C0A4Pg6KRmCSFplkkdheDmJYTioVgACOY4uGaDwmgmJhqg8JlWmOGRmGkChyhyZxJAobYbmMI4yHqFQnkmdh+2RYp4DMIZ5gaBohmiCYGB+IJOmoNhtiPXZGG2I1tgyb" +
"4lmgGhmhqJt0Fyb4gk8CtsCiahKhYH4oXiAohiUKpKjaLt+goDJxiyaZqlaNot4OTJx3gKp2iiL5sAsBoov+KgMnOMZrisJpKjLjocnPeBLEaRI0m0SxWkSNBPEoDJ1j" +
"abJrHaXo35obOZC2OximaOZugsYpi3ga42mKO5vAuRpijsTxqAyd49m8S5mnqPuqFyd4gk+DAGn6QJwEwFp+kAT+BnmQpwgwNwOkPtYsnnrgsFcEpFnGDBnBKRRPiwUw" +
"ckecgMgcIpHGMKQwnuSZygyJ1/HKOgMnyS5zAyRwykycw5g4Eg0jCA57DqTpzkydw+kIDR9AUCY9A2HQXBIUh0g0JRJ5aUxmnQZIPnkUgvDUI5tFcVoPjUOB+A4QBAIC" +
"A");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAChABC8MACAADACAxRDQNABQKAAzQFAYaBiG6GAAGEaRYgmFgAQhFcZQSKUOQTDKMIziaQIRDINQlSTJcQjKKEUQTFiXIyAKKwEgmEQMQiCcbzX" +
"IUBxAAqXZZFUaKAgOMJDTLBAzUTCQbR7HiQYyBeCQOo+VoaSACEIlAZJRjoOo5DJGGQILlQJqyYrpaAxIgkEJuTqGoQaXgle53PJeLpXW5Nez9P7AMBwK7bbaqeTyXa+" +
"eDtJhif4cXjIMhyLI8UxXEKOL7jDSYPgqK48QhCEJQPQ9EyXJqnahoemCeRXBZ+aqxbBsCwCep0YBeNr3HaNaz3PK/brtWxMDpeA5IYhhF7WdZFR4tMrOdAtHL9FyPJ5" +
"TFicgXnoTAKAsRpHPeVhrAUd4LkmY5yj+fQ+i8L4zk+Y5vjCe4oD6ZoNhSRxiisVRKg+T5vnWfB6h6J5yAIf4fieWJFHyHZHHSTAygyAociMKBKEKBIeCiCZyHYFAnCA" +
"B4mBeBQJlgRIegOCgYCySAgh2WAkgINAMmMNIgCcCYoGYLoLmKaIshqCgMliEICgmDRDEiUQmkmAhWDCD5inicIVg4TQYloJg2g2ExYhoJZJEidIThMCQSFyEwkGKaRK" +
"FEJQJBkOhLCUJIDFoRiKBmBJhDeDZZDoPAlgmQhghaGZimmHhphqZopDoYw3GYEgFgGHROGOFJkCSSQCDoTAkiSaQ6C6IBJFkPIUCSJ5CDoeQ5CcVZ5gWHROmONJsCMS" +
"ISByEFyjIRoYiaKYaG6HonEiOhcguJQIHoRJsh0WBWB2JIpiqShKi0OwqnqRouiyTpGhGBxiYIZKOhqGp2j4aRaAqZL3FAECAgA==");
Grid1.Background(33) = 16777216;
Grid1.Background(34) = 33554432;
Grid1.Background(37) = 65536;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
911
|
How can I sort by two-columns, one by date and one by time

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.SingleSort = false;
var var_Columns = Grid1.Columns;
var_Columns.Add("Index").FormatColumn = "1 index ``";
var_Columns.Add("Date").SortType = 2;
var var_Column = var_Columns.Add("Time");
var_Column.SortType = 4;
var_Column.FormatColumn = "time(value)";
var var_Items = Grid1.Items;
var h = var_Items.AddItem(0);
var_Items.CellValue(h,1) = "1/1/2001";
var_Items.CellValue(h,2) = "1/1/2001 10:00:00 AM";
h = var_Items.AddItem(0);
var_Items.CellValue(h,1) = "12/31/2000";
var_Items.CellValue(h,2) = "1/1/2001 10:00:00 AM";
h = var_Items.AddItem(0);
var_Items.CellValue(h,1) = "1/1/2001";
var_Items.CellValue(h,2) = "1/1/2001 6:00:00 AM";
h = var_Items.AddItem(0);
var_Items.CellValue(h,1) = "12/31/2000";
var_Items.CellValue(h,2) = "1/1/2001 8:00:00 AM";
h = var_Items.AddItem(0);
var_Items.CellValue(h,1) = "1/1/2001";
var_Items.CellValue(h,2) = "1/1/2001 8:00:00 AM";
h = var_Items.AddItem(0);
var_Items.CellValue(h,1) = "12/31/2000";
var_Items.CellValue(h,2) = "1/1/2001 6:00:00 AM";
Grid1.Layout = "multiplesort=\"C1:1 C2:1\"";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
910
|
How can I display a context menu

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="MouseUp(Button, Shift, X, Y)" LANGUAGE="JScript">
var var_ExContextMenu = new ActiveXObject("Exontrol.ContextMenu");
var_ExContextMenu.Items.ToString = "Check[chk],[sep],Item 1,Item 2,Item 3";
alert( var_ExContextMenu.Select(null,null,null) );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ColumnAutoResize = false;
Grid1.ScrollBySingleLine = true;
Grid1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.ReadOnly = -1;
}
</SCRIPT>
</BODY>
|
|
909
|
Also, are there any plans on the ability to put borders on individual cells or rows or columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Appearance = Grid1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAChABOUGACAADACAxRDQNABQKAAzQFAYbBkGqGAAGIYxYgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEQxDANIBQSKoaQiGQYRhkEYgEiONoaDJCM4wH" +
"IMQxHCKTZRkGYpajOPobUbGUywHRcRRvH6EZQGWg6GjqK43SCEEZhJBNGyTJ6BZbGURbCqSLAwWZAYy2RCMRxDJqLKypSwKPoGKosS5OUwzHItaRtHaJJAwKZ6ApGQpR" +
"VTAYxVfC1PzkACma4nS7oXraVJFVZTdYwTh+JABTzGLpnKw7FhGa5pABpdq0RTuOZdAbPMoyXBrXqqB46UCOGg5HRWWwHR7ZIquap9JzfCq5cRbWr5BBOPaBYKwdD1CB" +
"+iMVRnlQRY4hafZwAMH5Pl4XQnjCEBECSIBpDGHQOicIwtBIBpmiWEIJj6eJQloEgomafgyGGCI6kKYZQH+igGAKAJgEgFgGgGYIFlCf4CmCSA2A6A5hAgRgEgQYRIFY" +
"FIEmEaBmBmBghigdgQgcIZogYC4ICIKB6CSCRhiiHgogWIooi4F4AmKaIaDCDBihiTg0gsIIYmYOoOmOSJ2D6AZQBAgI=");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAChABdUIQAAYAQGKIaBoAKBQAGaAoDDYMg1QwAAxDGLEEwsACEIrjKCVIgkHYJRjGEZxNCMIhiGAaQChEZYHgkMomDAOEgyHKcEgJGyEQgkOa4a" +
"jCKYrSzAcrwTI4cRVHiQZygOZ4DBSOY8VBAcQweItJhrKqVRgriitNQjCyjZCpOaIDooAJmRZNNISBBIEQSKA0TDOQ5TSKUMYhOZTBBEbbMNBtBIUIRpajbMBiFywUxU" +
"OJYXhmG4dR7IMhyLI8UxXFo7P7mOZZXjmO49T7Kc70LQ9CyHJKnabpWoaXj2VZZV7Mda2DTNSzPKK1bZpG4bTouKZ5WjfN72fgeCzrF7HchyPJcXxnG4ZAMBA");
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAChABL0GACAADACAxRDQNABQKAAzQFAYbBkGqGAAGIYxYgmFgAQhFcZQSpEEg7BKMYwjOJgEgmEQxDANIBQSKoaQiGQYRhkEYpFiONoXDJCM4wH" +
"IMQxHCKTZRkGYpajOPobUbGUygBRdExvEyEZQGWg6GjqK43SCEEZhJBNGyfH6dBpEWT7ChENQwWLLFoRDIcQyXCytIDter4boGKosS5OUwzGAtaRvHaJJAwKZ6ApGQpR" +
"VTAYxUdC1HTjJiEa4nS7oXraVJFVZTdYwTh+JABTzGKbsSycKqWaqkABZeoWbTuOZdAbPMoyXBrXgOLYzUCOGg5HRWWwHR7ZIq0Pg9Hqaa4bVbIVxbcAGH6BQa6J5hEB" +
"ECSIBpDGHQOicIwtBIBpmhqEIJj2eJQloEgokiegyGGCI6kKZ5BnefA+D8L4flOa52nufg+g+f5fnPFB/ooBZ1omSAWASAJgGgJgJgIIIoDYAIDCCaBFnuBAhCgOgUgU" +
"YIoF4GIBiGKBuAcfohmgNgdggX54g4JB/F+GImCqCpikiNguguUAQICA=");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAChABBUGACAADACAxRDQNABQKAAzQFAYbBkGqGAAGIYxYgmFgAQhFcZQSpEEg7BKMYwjOJgCgmEQxDANMiwGKoaQiGQYRhkEYgFiONoaDJCM4wH" +
"IMQxHCKTZRkGYpajOPobUbAYQQSAkEgpECbZqoEZaDoaOorTZINJ0VR1Ox5KKfZyGURZPqOEQ1DBZEI2RZUbxDJquLhACj7AjeZZtRJZVp2TY9eQ3LC3aYhGqwAwSFpJ" +
"VjUEBgRBJIDSMY6DpOIxaEgNZpwEITOTxUK0EhRLy5agDCJ1QrCdanahqOpaXpmW5dV7YNh2LTnfzXNq3bhuO5bXqOd59X7fN54Dg+D4LRLHbpxXIcXqvFaZZDnOb4To" +
"PEuAZUmqcB2B2DoHGuN5Tm6d46lsPwfhOS5mnOeg9DqCAIICA");
Grid1.LinesAtRoot = 1;
Grid1.SelBackColor = Grid1.BackColor;
Grid1.SelForeColor = Grid1.ForeColor;
Grid1.DefaultItemHeight = 22;
Grid1.Columns.Add("");
Grid1.Columns.Add("").Def(4) = 33554432;
Grid1.Columns.Add("");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.ItemBackColor(h) = 16777216;
var hx = var_Items.SplitCell(h,0);
var_Items.CellValue(0,hx) = "count(current,dir,1)";
var_Items.CellValueFormat(0,hx) = 4;
var_Items.FormatCell(0,hx) = "'Childs: ' + value";
var_Items.CellBackColor(0,hx) = 50331648;
var_Items.CellHAlignment(0,hx) = 1;
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.ItemBackColor(h) = 67108864;
hx = var_Items.SplitCell(h,0);
var_Items.CellValue(0,hx) = "count(current,dir,1)";
var_Items.CellValueFormat(0,hx) = 4;
var_Items.FormatCell(0,hx) = "'Childs: ' + value";
var_Items.CellBackColor(0,hx) = 50331648;
var_Items.CellHAlignment(0,hx) = 1;
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ItemBackColor(var_Items.InsertItem(h,null,"Child 4")) = 67108864;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
908
|
How can I decode the Layout property
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Columns = Grid1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2").Position = 1;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("SubItem 1.1"),1) = "SubItem 1.2";
var_Items.CellValue(var_Items.AddItem("SubItem 2.1"),1) = "SubItem 2.2";
Grid1.Columns.Item("C2").SortOrder = 2;
Grid1.EndUpdate();
alert( "Encoded:" );
alert( Grid1.Layout );
var var_Print = new ActiveXObject("Exontrol.Print");
alert( "Decoded: " );
alert( var_Print.Decode64TextW(Grid1.Layout) );
}
</SCRIPT>
</BODY>
|
|
907
|
No new line is shown if using <br> tag. How can I show a new line with-in the cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ScrollBySingleLine = true;
Grid1.DrawGridLines = -2;
var var_Column = Grid1.Columns.Add("Single-Line");
var_Column.Def(16) = true;
var_Column.Def(17) = 1;
var var_Column1 = Grid1.Columns.Add("Multiple-Lines");
var_Column1.Def(16) = false;
var_Column1.Def(17) = 1;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("First-Line<br>Second-Line"),1) = "First-Line<br>Second-Line";
var h = var_Items.AddItem("First-Line<br>Second-Line<br>Third-Line");
var_Items.CellSingleLine(h,null) = false;
var_Items.CellHAlignment(h,0) = 1;
var_Items.ItemDivider(h) = 0;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
906
|
I am using exCRD to layout the columns in the grid, but is there a way where I can have the text in a cell wrap if it's exceeds the width of the cell instead of showing the ...'s

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.DrawGridLines = -2;
Grid1.DefaultItemHeight = 36;
Grid1.FullRowSelect = 0;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Column1");
var_Column.Visible = false;
var_Column.Editor.EditType = 1;
var var_Column1 = var_Columns.Add("Column2");
var_Column1.Visible = false;
var_Column1.Editor.EditType = 1;
var var_Column2 = var_Columns.Add("Column3");
var_Column2.Visible = false;
var_Column2.Def(16) = false;
var_Column2.Editor.EditType = 1;
var var_Column3 = var_Columns.Add("Column4");
var_Column3.Alignment = 1;
var_Column3.HeaderAlignment = 1;
var_Column3.Visible = false;
var_Column3.Def(2) = true;
var_Column3.Def(3) = true;
var var_Column4 = var_Columns.Add("FormatLevel");
var_Column4.FormatLevel = "(0/1),\"Information to be shown on the control's header\"[a=17][ww]:128,3:128";
var_Column4.Def(32) = "(0/1),2[a=17][ww]:128,3:128";
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 1.1");
var_Items.CellValue(h,1) = "Cell 1.2";
var_Items.CellValue(h,2) = "This is just a bit of information on first row";
var_Items.CellValue(h,3) = "Cell 1.4";
var_Items.CellSingleLine(h,3) = false;
h = var_Items.AddItem("Cell 2.1");
var_Items.CellValue(h,1) = "Cell 2.2";
var_Items.CellValue(h,2) = "This is just a bit of information on second row";
var_Items.CellValue(h,3) = "Cell 2.4";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
905
|
How can I load pictures using URL ( http:// )
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var http = new ActiveXObject("Exontrol.HTTP");
Grid1.PictureDisplay = 34;
Grid1.Picture = http.GETImage("http://mail.exontrol.com/images/exontrol.png");
}
</SCRIPT>
</BODY>
|
|
904
|
How can I filter programmatically by multiple columns
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Columns = Grid1.Columns;
var_Columns.Add("Name");
var var_Column = var_Columns.Add("Active");
var_Column.Def(0) = true;
var_Column.DisplayFilterButton = true;
var_Columns.Add("Type");
var_Columns.Add("Mode").FilterType = 240;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Item A");
var_Items.CellState(h,1) = 1;
var_Items.CellValue(h,2) = "A";
h = var_Items.AddItem("Item B");
var_Items.CellState(h,1) = 0;
var_Items.CellValue(h,2) = "B";
h = var_Items.AddItem("Item C");
var_Items.CellState(h,1) = 1;
var_Items.CellValue(h,2) = "C";
var_Items.CellValue(h,3) = "None";
h = var_Items.AddItem("Item D");
var_Items.CellState(h,1) = 1;
var_Items.CellValue(h,2) = "C";
var var_Column1 = Grid1.Columns.Item(1);
var_Column1.FilterType = 6;
var_Column1.Filter = 1;
var var_Column2 = Grid1.Columns.Item(2);
var_Column2.FilterType = 240;
var_Column2.Filter = "C";
var var_Column3 = Grid1.Columns.Item(3);
var_Column3.FilterType = 2;
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
903
|
How can I add Right-To-Left Reading-Order / RTL Layout
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.TreeColumnIndex = -1;
var var_Column = Grid1.Columns.Add("RTL - Header Caption");
var_Column.HeaderAlignment = 131074;
var_Column.Alignment = 131074;
Grid1.FullRowSelect = 0;
var var_Items = Grid1.Items;
var_Items.AddItem("RTL - Text Right");
var_Items.CellHAlignment(var_Items.AddItem("RTL - Text Center"),0) = 131073;
var_Items.CellHAlignment(var_Items.AddItem("RTL - Text Left"),0) = 131072;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
902
|
I have applied ebn to the grid using the following code, and noticed that it applies to the filter dropdownList too. Is there a way to prevent this behavior, like keeping the Filter dropdownlist intact

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.Appearance = 16777216;
Grid1.BackColorHeader = 16777216;
Grid1.Background(26) = -2147483633;
Grid1.Columns.Add("Filter").DisplayFilterButton = true;
var var_Items = Grid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
}
</SCRIPT>
</BODY>
|
|
901
|
The tree lines from the group parent to its children are missing and no identation is present: the parent and all its children are on the same offset from left. What canbe done

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
var var_Items = Grid1.Items;
var nGroupColumn = var_Items.GroupItem(Item);
var_Items.ItemDivider(Item) = -1;
var_Items.FormatCell(Item,0) = var_Items.FormatCell(Item,nGroupColumn);
var_Items.CellValue(Item,0) = Grid1.Columns.Item(nGroupColumn).GroupByTotalField;
var_Items.CellValueFormat(Item,0) = var_Items.CellValueFormat(Item,nGroupColumn);
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ReadOnly = -1;
Grid1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",3,3,null);
Grid1.DataSource = rs;
Grid1.SortBarVisible = true;
Grid1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
Grid1.AllowGroupBy = true;
var var_Column = Grid1.Columns.Item(0);
var_Column.AllowGroupBy = false;
var_Column.Width = 96;
Grid1.Columns.Item(1).SortOrder = 1;
Grid1.LinesAtRoot = -1;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|